Hallo liebe GF-Community,
ich bin hier am Verzweifeln. Seit 2 Tagen versuche ich, zwei Bilder in eine HTML-Datei einzufügen, aber sie werden einfach nicht eingefügt. Auch die Google-Suche hat mich einfach nicht weitergebracht, ich habe einfach alles versucht: auf die korrekte Formulierung geachtet, die Bilder auf den Desktop gelegt, damit die Datei leichter zu finden ist und ich noch weniger Rechtschreibfehler einbauen kann und und und. Ich benutze Notepad++, um die HTML-Datei aufzubauen und habe ein zusätzliches CSS-Stylesheet, um die HTML-Datei zu verändern.
Zwei Fragen ergeben sich für mich:
1.) Was muss ich tun, damit die Bilder über Notepad angezeigt werden (, also die "Offline-Website" von Notepad)?
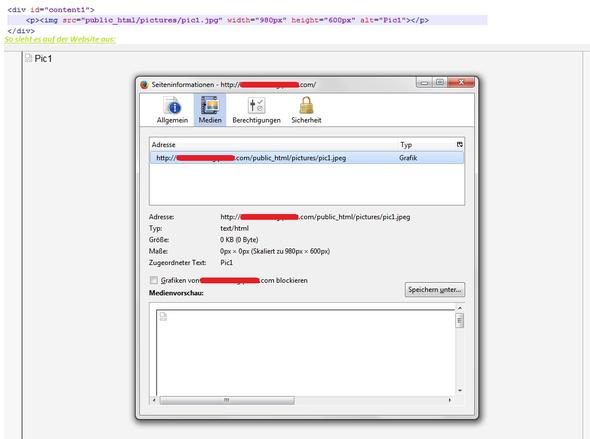
2.) Wie kann ich dieses Bild über Filezilla auf meine Homepage hochladen, sodass der Server auf den Dateipfad zurückgreift, den ich haben will?
Meine angefertigte HTML-Datei sieht so aus:
<!DOCTYPE html>
<head>
<title>MeinName</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<meta name="viewport" content="width=device-width", initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<script src="<a href="http://code.jquery.com/jquery-1.10.2.min.js">http://code.jquery.com/jquery-1.10.2.min.js</a>"></script>
<script type="text/javascript">
</script>
</head>
<body>
<section id="menubar">
<ul>
<li><a class="menubutton" href="#menu"><img src="menu.png" /></a></li>
</ul>