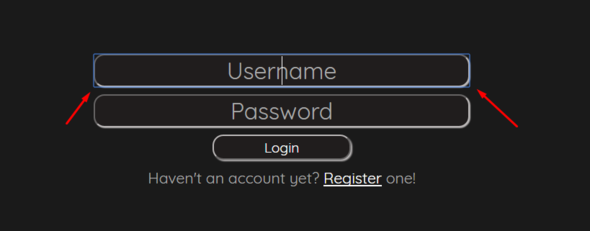
Ich habe ein Login Formular mit C# in Visual Basic programmiert. Wie kann ich das in meine HTML Webseite einbinden?
Verwandte Themen
C# in html Webseite einbinden?
HTML,
Webseite,
CSS,
Formular,
Login
Bestimmter Ausschnitt einer Website in eine andere Website einbetten Html?
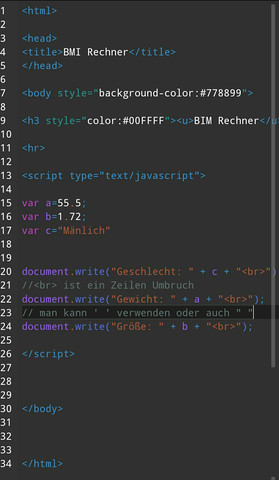
Ich habe momentan folgender Html Code in meiner Programmierung:
<iframe src="http://www.gastronavi.de/restaurants/10076/speisekarten/speisekarte" style="width:1000px; height: 600px; border:none;" name="test" scrolling="yes" frameborder="0" align=aus marginheight="0" marginwidth="0"></iframe>
Ich möchte aber nur ein bestimmten Teil von der Website einblenden, kann mir jemand helfen?
Apple,
HTML,
Webseite,
programmieren,
CSS,
JavaScript,
Mozilla Firefox,
PHP,
iframe