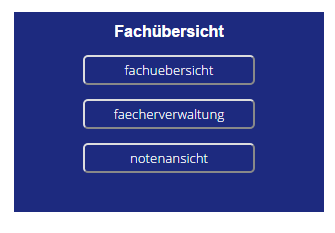
Ich habe schon an mehreren Stellen nach einer Antwort gesucht, aber keiner konnte mir weiter helfen. Und zwar geht es um eine Software, die ich auf meinem Webspace verwende. Dort gibt es ein paar Dropdown Menüs mit Auswahlmöglichkeiten (Bearbeitungsbereich von einem Userprofil). Soweit, so gut. Wenn ich jetzt aber einen Punkt auswähle und auf "speichern" klicke, springt die Auswahl in dem Dropdown Menü zurück auf den ersten Punkt, sodass ich ihn auf die nächste Bearbeitung erneut auswählen muß. Das will ich aber nicht, denn auf Dauer wird das richtig nervtötend. Ich möchte, dass die zuletzt gesetzte Auswahl abgespeichert wird, sodass ich das bei der Bearbeitung nicht ständig vom neuen setzen muß.
Aber wo kann ich in der Programmierung den Befehl dafür setzen?
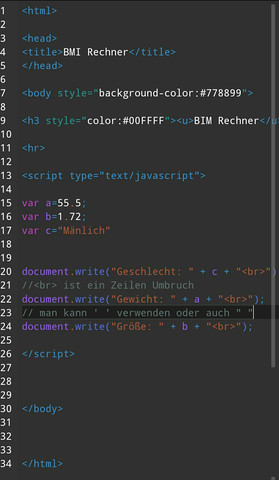
Bisher habe ich nur mit CSS Dropdown Menüs gearbeitet, aber soweit ich heraus gefunden habe, läuft dieses hier über JavaScript (hatte noch nie damit zu tun, ist - zumindest im Bereich Dropdown Menü - totales Neuland für mich). Dazu habe ich eine (die einzige) Datei gefunden, wo es einen Befehl dafür gibt, nur leider werde ich nicht so ganz schlau daraus. Vielleicht hat mir ja einer einen Rat dazu? Hier der Ausschnitt:
function(a){var c="dropdown",f="4.0.0",g="bs.dropdown",h="."+g,i=".data-api",j=a.fn[c],k={HIDE:"hide"+h,HIDDEN:"hidden"+h,SHOW:"show"+h,SHOWN:"shown"+h,CLICK:"click"+h,CLICK_DATA_API:"click"+h+i,KEYDOWN_DATA_API:"keydown"+h+i},l={BACKDROP:"dropdown-backdrop",DISABLED:"disabled",OPEN:"open"},m={BACKDROP:".dropdown-backdrop",DATA_TOGGLE:'[data-toggle="dropdown"]',FORM_CHILD:".dropdown form",
Ich bin für jede Hilfe dankbar! Denn so langsam verzweifle ich daran.