OPERA BROWSER: Problem mit Darstellung von Seiten - Wer kann helfen?
Guten Morgen und willkommen in meinem ersten Beitrag in diesem Forum,
Eigentlich schäme ich mich fast, zuzugeben, ITler zu sein und dann vor solch einem mickrig anmutenden "Problemchen" zu stehen und dieses nicht lösen zu können und es ist auch tatsächlich so, dass ich mich zum ersten Mal wegen einem IT-Thema Hilfe suchend an ein Forum wende. Naja, man wird alt …
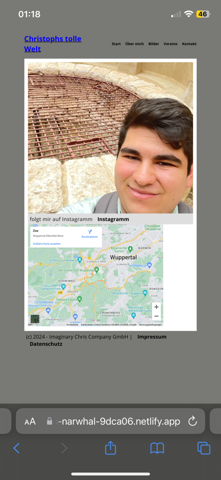
➡️ Die Problematik: Seit einigen Wochen werden Internetseiten, die ich aufrufe, nicht mehr richtig dargestellt.
• Beispiel 1:
Das beste Beispiel ist Google. Sobald ich die Startseite aufrufen, sieht das so aus:
Richtig, das ist das Mikrofon-Icon, , dass man anklicken kann, wenn man seine Frage per Spracheingabe stellen möchte. Dieses wird überdimensioniert dargestellt und wenn ich nur einen Mini-Schritt nach unten gehe (zum Beispiel 3x die Pfeil Taste unten drücke), dann springt es komplett an eine andere Position und ich kann die Seite sehen, wie ich sie sehen will (im Screenshot rot markiert):
• Beispiel 2:
Nun passiert das leider nicht nur auf Google, sondern auf ganz vielen verschiedenen Seiten. Wenn ich z.B. die Seite caya.com aufrufe, dann sieht das statt so
so aus:
Ebenfalls nur so lange, bis ich einen kleinen Schritt nach unten scrollen – dann ist alles wieder so, wie es soll.
• Beispiel 3:
Auch wenn ich diese Seite hier, gutefrage.net aufrufe, dann sieht das erst einmal so aus:
Also der Bereich, der quasi darauf hinweist, dass die Seite nicht mit einem Werbeblocker geöffnet werden kann und der vermutlich in eine Art virtuellem aberkennen sollte, erscheint direkt unformatiert auf der Seite.
⚡Wer hat einen Geistesblitz?
Ich liebe den Opera Browser so sehr, dass ich ungern wegen diesem Problem auf einen anderen Browser wechseln möchte – andererseits regt es mich zwischenzeitlich so sehr auf, dass ich jedes Mal explodieren könnte, wenn sich eine Seite wieder so falsch darstellt. Die Einstellungen bin ich schon hoch und runter durchgegangen, konnte keine Lösung finden.
Ich bin also für jeden Tipp dankbar! 😍