Javascript HTML?
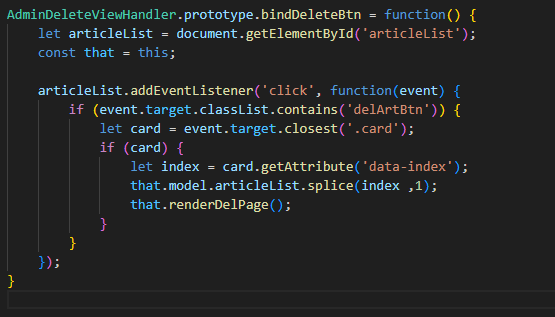
Ich habe ein Programm wo man Articles dargstellt in Cards mit einer funktion löschen kann, jede Card hat einen Delete Button, sobald ich einen lösche kann ich nichts anderes mehr löschen:



bitte um hilfe
1 Antwort
Hi MATHECLUES,
dein Code ist unvollständig oder ich habe was übersehen. Ersteinmal gebe ich dir den Tipp anstatt target doch currentTarget zu verwenden.
Meine Empfehlung: Erstelle ohne innerHTML neue Elemente. Es kann sein dass das DOM Probleme hat neue Elemente zu erkennen die mithilfe von innerHTML eingefügt wurden. Zudem würde ich für jedes mal wenn ein entsprechendes Elternelement erstellt wurde dann nachfolgend ein EventListener hinzuzufügen.
Du kannst auch Trick anwenden damit du auch aus Template literals ganze Elemente erstellen kannst, die dann im DOM aufgenommen werden können ohne Probleme.
Und zwar packst du die Template Literals in template-Elementen und dann kannst du diese sauber in den DOM einfügen lassen. Danach löscht du das benutzte template-element und gut.
Du kannst auch direkt Elemente erstellen und dann per DOM-Manipulation einfügen mit der Methode createElement was du vereinzelt auch schon gemacht hast.
Hinweis: Bitte Verwende in gutefrage.net den Codeeditor und kopiere deinen Code hinein. Dann bekommst du auch Code zurück ;-)