Wie Eingabefeld "input type date" per CSS anpassen?
Hallo zusammen,
ich erstelle gerade mit Vue.js eine Website, die ein Formular mit verschiedenen Eingabefeldern enthält.
Nun frage ich mich, wie ich ein "input type date" per CSS anpassen kann.
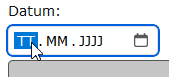
Konkret geht es mir zum einen darum, die Farbe, mit der einzugebende Tag / Monat / Jahr hinterlegt ist, zu ändern (siehe nachfolgendes Bild).
Zum anderen möchte ich, wenn man den Kalender geöffnet hat, dass das "Mai 2024" nicht umrandet und grau hinterlegt ist, das aktuelle Datum nicht blau umrandet ist, die Schriftfarbe für Samstage und Sonntage ändern sowie kein Feld "Leeren" haben (siehe nachfolgendes Bild).
Gibt es eine Möglichkeit, die Felder wie beschrieben individuell per CSS anzupassen? Und wenn ja, wie mache ich das?
Die Umrandung des Eingabefelds für das Datum (TT.MM.JJJJ), die in den Bildern noch blau ist, habe ich inzwischen ändern können:
input[type=date]:hover, input[type=date]:focus {
outline: 2px solid #111111;
}
Vielen Dank im Voraus für eure Hilfe!