Wie mache ich das? Eine website für kosmetik
Verwandte Themen
professionele schöne website erstellen?
Homepage,
App,
Online-Shop,
HTML,
Webseite,
CSS,
selbstständig,
WordPress,
JavaScript,
HTML5,
Webdesign,
Webentwicklung,
Webserver,
Shopify
Website non www zu www redirect problem (typo3 + synology nas)?
Hallo liebe Community,
Ich habe eine Typo3 Seite und will nun die Weiterleitung von der non www Seite zur www Seite einrichten. Es ist mir wirklich peinlich, aber ich schaffs einfach nicht, irgendetwas stimmt nicht.
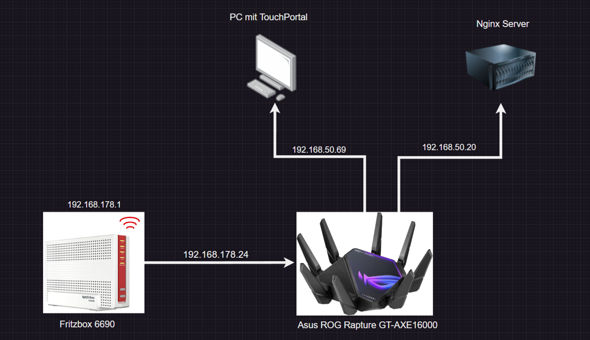
Zu den infos: Ich habe eine synology nas mit dem WebStation Paket wo ich einen virtuellen host mit meiner domain auf meinen public folder der Website verlinkt habe. Hostname: www.domain.com Port: 80/443. Soweit so gut, Website ist aufrufbar.
Nun habe ich die .htaccess file modifiziert, um die Weiterleitungen zu regeln. Ich will http zu https und non www zu www. Hier mein Code:
# redirect to www.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
# redirect to https://
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
Webseite,
Typo3,
Webserver,
Synology