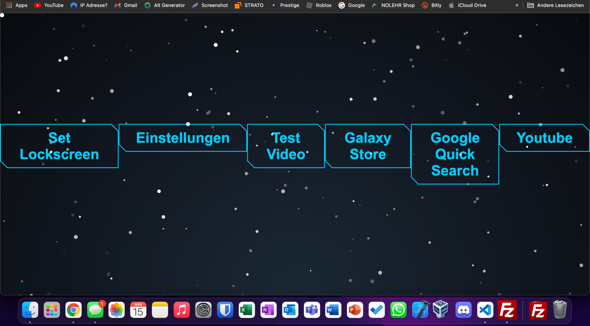
Hallo, ich möchte auf meiner Website, dass die Buttons untereinander und nicht nebeneinander angezeigt werden wie hier:
habe schon einiges probiert aber nichts funktioniert richtig...
mein html Code ist das hier:
<!DOCTYPE html>
<html lang="de">
<head>
<link href="style_bypass.css" rel="stylesheet">
<title>Bypass</title>
</head>
<body id="links">
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Set Lockscreen</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Einstellungen</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Test Video</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Galaxy Store</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Google Quick Search</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Youtube</button></a>
</body>
Und mein CSS Code der hier:
button {
--border: 5px; /* the border width */
--slant: 0.7em; /* control the slanted corners */
--color: #37E8FC; /* the color */
font-size: 35px;
padding: 0.4em 1.2em;
border: none;
cursor: pointer;
font-weight: bold;
color: var(--color);
background:
linear-gradient(to bottom left,var(--color) 50%,#0000 50.1%) top right,
linear-gradient(to top right,var(--color) 50%,#0000 50.1%) bottom left;
background-size: calc(var(--slant) + 1.3*var(--border)) calc(var(--slant) + 1.3*var(--border));
background-repeat: no-repeat;
box-shadow:
0 0 0 200px inset var(--s,#0000),
0 0 0 var(--border) inset var(--color);
clip-path:
polygon(0 0, calc(100% - var(--slant)) 0, 100% var(--slant),
100% 100%, var(--slant) 100%,0 calc(100% - var(--slant))
);
transition: color var(--t,0.3s), background-size 0.3s;
}
button:hover,
button:active{
background-size: 100% 100%;
color: #fff;
--t: 0.2s 0.1s;
}
button:focus-visible {
outline-offset: calc(-1*var(--border));
outline: var(--border) solid #000a;
}
button:active {
--s: #0005;
transition: none;
}
body#links {
display:grid;
grid-auto-flow:column;
grid-gap:px;
place-content:center;
margin:0;
height:100vh;
background: radial-gradient(ellipse at bottom, #1b2735 0%, #090a0f 100%);
}
Was genau muss ich in der CSS Datei bearbeiten, dass die Buttons nicht nebeneinander sondern untereinander angezeigt werden?