Hey!
Ich möchte mit einem Arduino oder Rasperry Pi geräusche lokalisieren, doch ich bin mir unsicher ob meine vorstellungen funktionieren würden.
Also, ich möchte in einem abstand von beispielweise 15cm 2 Mikrofone aufstellen.
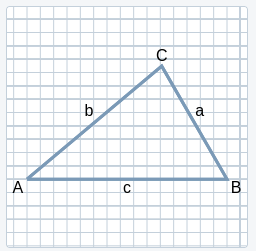
Das eine heißt A und das andere B, und die Strecke von 15 cm zwischen A und B ist c.
Wenn jetzt ein Geräusch von den Mirkofonen gehört wird was beispielweise über 60db ist (Lautstärke einer Stimme) und man von beiden Mikrofonen den winkel kennt aus dem das geräusch gekommen ist, kann man ein Kreieck konstruieren.
Gegeben ist hier bei:
- Winkel alpha
- Winkel beta
- c, Abstand zwischen punkten A und B
Darauß entstanden ist folgendes:
(Nehme als beispiel daten mal alpha=40, beta=60, c=15cm)
Punkt C ist hierbei die Herkunft des geräusches.
Um jetzt das geräusch zu lokalisieren, braucht man die richtung aus dem es gekommen ist (von der mitte der Strecke A zu B) und die entfernung des Geräusches (von der mitte der Strecke A zu B).
Ich habe das hier mal gemacht. (Ignoriert einfach den Kopf auf der rechten Seite)
Auf der zeichnung gibt es nun die folgenden neuen Variablen:
- b2, Strecke von c2 zu C
- c2, Die hälfte der Strecke von A zu B (Habe in der zeichnung ein Slash benutzt da man es in der Programmierung zum teilen benutzt).
- Und in ganz klein, der winkel alpha2, Direkt über dem buchstaben c.
Nun kann man den winkel alpha2 und strecke b2 mit Formeln berechnen.
Doch das alles funktioniert unter der bedingung das man die Richtung des geräusches mit den Mikrofonen finden kann, also das alpha und beta gegeben ist.
Gibt es solche Mikrofone, und wenn ja, wie kann ich sie benutzen?
PS: Sorry wenn vieles schwer zu verstehen ist, Ich bin relativ neu in dem Thema und es fällt mir noch schwer bestimmte sachen richtig aus zu drücken.
Falls ihr etwas nicht versteht, Könnt ihr gerne eine