Hallo zusammen,
ich glaube, meine Frage ist ziemlich leicht zu beantworten, da sie, wahrscheinlich, einfach nur auf einem Denkfehler beruht^^. Dennoch sitze ich jetzt seit einiger Zeit daran und finde keine Lösungsmöglichkeit, auch mit dem Inkrement einer Variable, damit eine Schleife nur einmal ausgeführt wird, führt nicht zum gewünschten Ergebnis. Vielleicht kann mir hier ja jemand weiterhelfen, bzw. hatte das gleiche Problem auch mal ;-)
Erstmal zum Vorhaben: Ich hole aus einer MySQL Datenbank die Spalte "Namen", diese Spalte beinhaltet, wer hät's gedacht, einige Namen. Der zweite Teil ist, dass ich mit der php Funktion "opendir" ein Verzeichnis auf dem Server öffne und alle Verzeichnisse dahinter auslese. Sprich: Ich öffne mit php den Ordner Namen, dann listet er mir die Verzeichnisse (sind mit Namen betitelt) dahinter auf. Soweit so gut, einzelnd funktioniert das auch super. Das Problem kommt erst, wenn ich beides gleichzeitig mache, dazu später mehr... Am Ende möchte ich die Namen, die ich aus der Datenbank geholt habe, von den Verzeichnisnamen abziehen, dies erfolgt mit string replace.
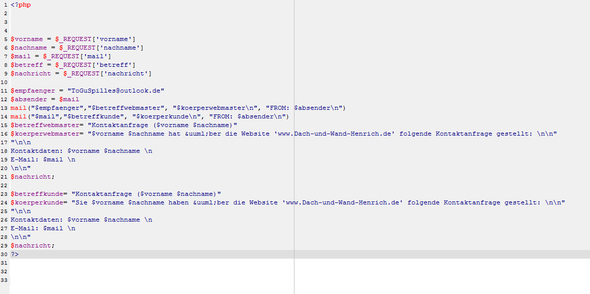
Nun der Code:
$abfrage = "SELECT Name FROM blabla ORDER BY ID ASC";
$ergebnis = mysql_query($abfrage);
while($row = mysql_fetch_object($ergebnis))
{
echo $row->Name;
if ($handle = opendir('../../../Namen/')) {
while (false !== ($file = readdir($handle))) {
if ($file != "." && $file != "..") {
echo $file;
}
}
closedir($handle);
}
}
In der ersten while Schleife hole ich den Inhalt aus der Datenbank und gebe ihn aus, passt, dann öffne ich das Verzeichnis "Namen" auf dem Server und lasse die Verzeichnisse dahinter auflisten. Als Seitenoutput bekomme ich jetzt allerdings den ersten Namen der Datenbank, dann die Verzeichnisse auf dem Server, dann wieder ein Name der Datenbank und die Verzeichnisse auf dem Server, dann wieder ein Name der Datenbank usw. Ist logisch, da ich ja beide while Schleifen ineinander verschachtelt habe, somit bekomme ich jedes Mal, wenn etwas aus der Datenbank geholt wird, den Serverinhalt mit. Das soll aber nicht sein...
Nun zu meiner Frage: Wie bekomme ich es hin, dass ich $row->Name (erste while) von $file (zweite while) abziehen kann, ohne dass mir hunderte Sachen (while Ergebnisse) ausgegeben werden? Irgendwie stehe ich auf dem Schlauch...
Über eine Antwort und eine kurze Erklärung würde ich mich wirklich sehr freuen!
Grüße, Hummel