Java: Wie kann ich Array-Werte rekursiv verschieben?
Hey, kann mir jemand helfen? Ich hänge an einer Übung fest und komme nicht weiter.
Die Aufgabe besteht darin, solange von der Konsole Namen einzulesen, bis eine leere Eingabe erfolgt. Dabei sollen bei jeder gültigen Eingabe die vorherigen Eingaben um ein Wert nach rechts verschoben werden.
Beispiel: 00000.
Ich gebe a ein und bekomme a00000. Danach gebe ich b ein, es folgt ba000. Mit einem zusätzlichen c wäre die Ausgabe cba00. Sollte ich bei edcba angekommen sein und gebe den Wert f ein, wird der letzte Wert herausgeschmissen. Das Ergebnis wäre damit fedcb.
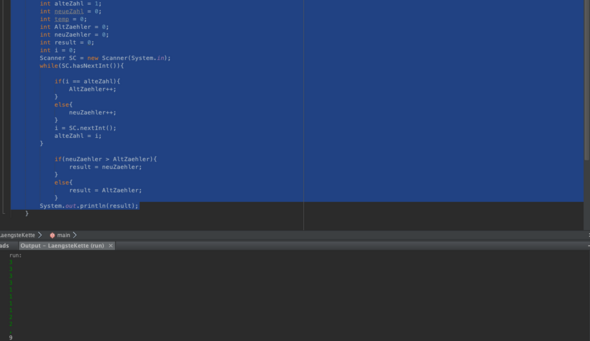
Mein bisheriger Ansatz:
public static void main(String[] args) {
java.util.Scanner scanner = new java.util.Scanner(System.in)
String [] array = new String [5];
int i;
String temp = array[0];
do {
array[i] = scanner.nextLine();
}
while (scanner.nextLine() != "")
for (i = 0; i < 5; i++) {
array[i] = scanner.nextLine;
array[i] = [i + 1];
}
for (i = 0; i < 5; i++) {
System.out.println(namen[i]);
}
}