Hallo,
Ich "programmiere" gerade ein wenig mit HTML und CSS und baue eine Website mit einem Head, einer Main und einem Footer. Mein Problem ist, dass alle Elemente der Website nach der Main (bei mir heißt sie "Container") trotzdem noch innerhalb des Containers angezeigt werden. Somit ist bei mir der Footer im Container Main, obwohl der Container vorher schon geschlossen wurde.
-------------------------------------------------------------------------------------
HTML CODE:
<!DOCTYPE html>
<html>
<head>
<title>Aufgabe 1</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<header>
<header1 class="item1">
<h2>FeWos</h2>
</header1>
</header>
<div" class="container">
<div class="b1">
<div>
<h1>Item 1</h1>
</div>
<div class="bild1">
<img src="pingu.png" width="50%" height="50%">
</div>
</div>
<div class="b1"><br>Box 2</div>
<div class="b1"><br>Box 3</div>
<div class="b1"><br>Box 4</div>
<div class="b1"><br>Box 5</div>
<div class="b1"><br>Box 6</div>
</div>
<footer>
<p>Hallo</p>
</footer>
</body>
</html>
----------------------------------------------------------------------------------------------------
CSS CODE:
body {
margin: 0;
}
header {
height: 120px;
background-color: rgb(43, 43, 43);
display: flex;
justify-content: space-evenly;
align-items: center;
}
.container {
border: 3px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 90px;
padding: 90px;
}
.b1 {
display: flex;
background-color: rgb(93, 161, 224);
width: 30%;
height: 500px;
flex-grow: 1;
transition: transform 0.2s ease-out;
border-radius: 20px;
}
.b1:hover {
transform: scale(1.05);
}
.bild1 {
padding-left: 20px;
padding-top: 20px;
padding-bottom: 20px;
padding-right: 20px;
width: auto;
height: auto;
}
footer {
background-color: rgb(43, 43, 43);
width: 100%;
height: 120px;
padding: 0px;
}
----------------------------------------------------------------------------
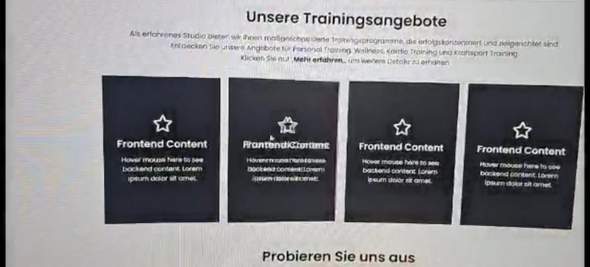
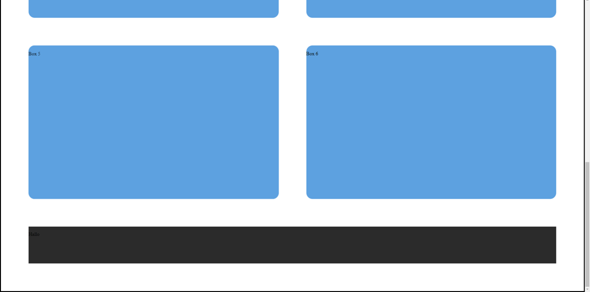
Wie man sehen kann wird der "container" mit </div> abgeschlossen, aber der Footer ist trotzdem im Container. Hoffe mir kann jemand bei dem Problem helfen.
Auf dem Bild kann man das auch ganz gut sehen. Das anthrazit farbige soll der Footer sein und dieser liegt innerhalb des Containers, welcher zur Sichtbarkeit eine Umrandung hat.
Würde mich echt freuen, wenn mir jemand weiterhelfen kann. Hab auch Chat GBT schon gefragt, aber Chat GPT sagt, dass der Code ganz normal ist und, dass der Footer nicht im Container ist.