Kann jemand diesen Button in HTML CSS umwandeln?
Hallo,
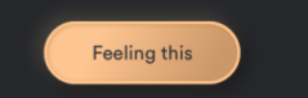
schafft es jemand, mir diesen Button in HTML und CSS zu machen?

Border color ist #f5bf8c
Font color ist #363639
Gradient links ist #fdc591
Gradient recht ist #cd9969
Und dann ist da noch so ein kleiner Schatten nach außen (gold) und nach Innen ein kleiner, schwarzer Schatten
Ich arbeite dran, gib mir 10 min.
Ohh vielen Dank Curby
2 Antworten
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
HTML, Webseite, CSS
Kann jemand diesen Button in HTML CSS umwandeln?
https://www.bestcssbuttongenerator.com/
Alex
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
Webentwicklung
HTML:
<button class="btn-ft">Feeling this</button>
CSS:
.btn-ft {
padding: 1.15em 3em;
border: 0.25em solid #f5bf8c;
background: linear-gradient(
90deg,
#fdc591 0%,
#cd9969 100%
);
color: #363639;
font-weight: 600;
border-radius: 2em;
box-shadow:
inset 0 0 2px rgba(0, 0, 0, 0.25),
inset 0 0 15px rgba(0, 0, 0, 0.08);
transition: all 0.2s ease-in-out;
transform: scale(1);
}
.btn-ft:active {
transform: scale(0.95);
}
Woher ich das weiß:Berufserfahrung – Full-Stack Developer