Ich habe etwas mit Node.js angefangen und komme einfach nicht mehr weiter. Ich habe das Server erstellen usw. gut verstanden, aber jetzt komme ich nicht mehr weiter. Es kann sein, dass das total einfach ist.
Ich habe anfangs einen Server erstellt. Nun habe ich eine MySQL-Verbindung hergestellt (was auch funktioniert) und mit dem SELECT-Befehl Daten daraus bekommen. Nur stellt sich mir nun einfach die Frage, wie zum Teufel ich den Wert in meine HTML Datei bekomme, um sie auszugeben.
app.js:
var express = require("express");
var app = express();
var mysql = require("mysql");
var con = mysql.createConnection({
host: "localhost",
user: "root",
password: "",
database: "test"
});
con.connect(function(err) {
if (err) throw err;
console.log("Connected to Database!");
});
app.listen(8080, function() {
console.log("Server is running!");
});
con.query("SELECT id, Zahl FROM test", function(err, result, fields) {
if (err) throw err;
console.log(result);
});
app.get("/", function(req, res) {
res.sendFile(__dirname + "/index.html");
});
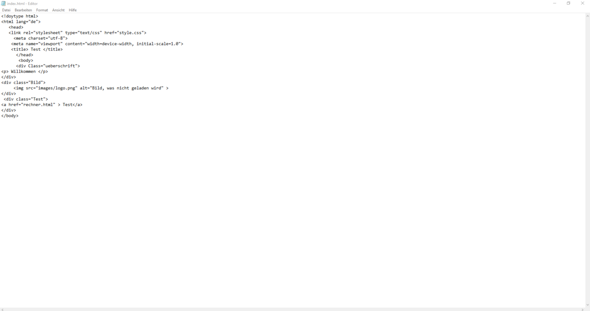
Also, wie gesagt, bekomme ich in der Konsole "result" ausgegeben. Aber wie bekomme ich das jetzt z.B. in einen div in meiner index.html?
Und noch eine kleine Nebenfrage: Ist das so richtig, wenn ich einfach andere Seiten so
app.get("/", function(req, res) {
res.sendFile(__dirname + "/index.html");
});
app.get("/test", function(req, res) {
res.sendFile(__dirname + "/test.html");
});
erzeugen kann?
Also wenn ich einfach nur mehrere HTML Dateien haben möchte.
Und noch eine kleine Frage: Ich kenne es so, dass man in PHP eigentlich immer MySQL-Datenbanken verwendet. In Node.js geht das ja auch, aber gibt es da auch eine Art vorgesehene Datenbank?
Die kleinen Fragen sind nebensächlich, die erste Frage ist mir erst einmal am wichtigsten. Aber wer es weiß ...
MfG
Tom