SVG HTML verzieht das Bild, wie bekomme ich es weg?
Servus,
ich hatte bereits gestern hier zu dem Thema gepostet und hatte mir dann, als ich auf die CSS Eigenschaft clip-path hingewiesen wurde, eine Lösung erarbeitet.
Danach wurde ich darauf aufmerksam gemacht dass clip-path eine miese Browser Unterstützung hat, deshalb habe ich es heute neu gebastelt.
Ergebnis sieht man im Bild. Hier ist der gestrige Thread:(https://www.gutefrage.net/frage/bester-weg-um-img-elemente-zu-schneiden)
Nun habe ich zwei Probleme mit meiner Aktuellen Lösung.
- Die Bilder werden nun nicht mehr ausgeschnitten sondern verzogen
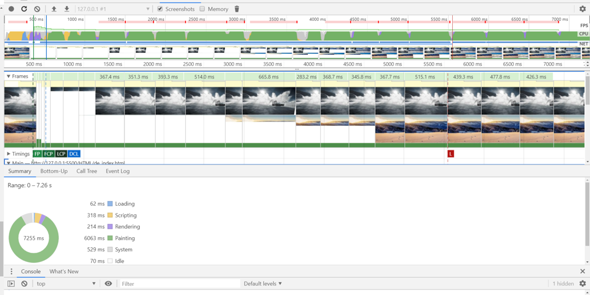
- die Performance ist nicht gut was könnte ich Optimieren?


Hier ist der code. Hat nicht mehr hier her gepasst:
2 Antworten
Schau dir die Attribute preserveAspectRatio und viewBox genauer an. Mit diesen kannst du genauer steuern, inwiefern skaliert und was angezeigt werden soll.
Beispiel anhand deines Markups: https://jsfiddle.net/ur4pjLfe/
(Beachte, dass du bei dir ein schließendes div vor der letzten section vergessen hast).
Bezüglich der Performance-Optimierung: Hier beginnt es schon bei der GZIP-Komprimierung durch den Server oder dem Einsatz von weiter vorskalierten Bildern (schau, ob du deine Bilder noch weiter verkleinern kannst).
Aber vielleicht ist dein gesamter Ansatz nicht gut. Wieso baust du dir nicht insgesamt eine Collage aus den Bildern?
Du solltest deine Bilder in SVG als base64 encoded URI einbinden und nicht als JPG Datei.
<image width="100" height="100" xlink:href="data:image/png;base64,...">
Also einfach das bild irgendwo umwandeln von JPG -> base64.
LG
kannst du einen guten converter empfehlen, die die ich finde stürzten alle ab.
<!DOCTYPE HTML>
<html>
<head>
<script>
function encodeImageFileAsURL(element) {
var file = element.files[0];
var reader = new FileReader();
reader.onloadend = function() {
console.log('RESULT', reader.result)
}
reader.readAsDataURL(file);
}
</script>
</head>
<body>
<input type="file" onchange="encodeImageFileAsURL(this)" />
</body>
</html>
Einfach das in eine Lehre Text Datei -> Speichern unter -> convert.html -> öffnen in Chrome/Firefox...
Oder natürlich du bindest diese Funktionalität direkt in deine Webseite ein.
LG
Ist nen heiden Aufwand die Dinger zu stylen. schon hart dass es da keine einfachere Lösung gibt. Oder wie würdes du es responsive machen? Mir fällt nur eine JS function ein die window size beobachtet und darauf hin die Attribute der Elemente manipuliert. Habe noch nichts dazu geschrieben.