Ich habe ein HTML-Formular. Darin soll man in eine Datenbank eine Frage mit x Antworten speichern kann. Habe folgendes als Vorlage benutzt, komme aber nicht weiter:
https://werner-zenk.de/javascript/formularfelder_dynamisch_hinzufuegen.php
Ich benötige aber neben einem Input-Feld für eine Antwort nur die Möglichkeit zur Definition, ob diese Antwort Richtig oder Falsch ist.
Habe jetzt folgendes Versucht... (Auszug für function feld_plus())
<script>
function feld_plus() {
if (feld <= 9) {
feld++;
document.getElementById('dynamic_input').innerHTML = "";
for (var counter = 1; counter <= feld; counter++) {
var label = "Antwort " + counter;
var inhalt = document.getElementById("antwort" + counter).value;
document.getElementById('dynamic_input').innerHTML += "<label style=\"float: left;\">" + label + ": <input type='text' name='n_" + feld + "' value='" + inhalt + "' onInput='antwort(this.value, \"" + feld + "\")'></label><fieldset><input type='radio' id='true" + counter + "' name='statuscode' value='11'><label for='true" + counter + "'>Richtig</label> <input type='radio' id='false" + counter + "' name='statuscode' value='12'><label for='false" + counter + "'>Falsch</label></fieldset><br>";
}
}
}
function antwort(inhalt, feld) { document.getElementById("antwort" + feld).value = inhalt; } </script>
<a href="question_add.php"><button>Frage erstellen</button></a> <hr> <h2>Fragestellung</h2> <p>Nachfolgend die Frage eintragen...</p> <form id="question_add" action="question_action.php" method="POST" onsubmit="return confirm('Frage speichern?');"> <textarea form="question_add" name="questionText" wrap="soft" rows="2" placeholder="Wie lautet ...?" required></textarea><br> <hr> <h2>Antworten</h2> <p>Nachfolgend die Antwortmöglichkeiten angeben.</p> <p>Antworten hinzufügen <input type="button" value="-" onClick="feld_minus();"><input type="button" value="+" onClick="feld_plus();"></p>
<div id="dynamic_input"></div>
<!-- Antworten --> <input type="hidden" id="antwort1"> <input type="hidden" id="antwort2"> <input type="hidden" id="antwort3"> <input type="hidden" id="antwort4"> <input type="hidden" id="antwort5"> <input type="hidden" id="antwort6"> <input type="hidden" id="antwort7"> <input type="hidden" id="antwort8"> <input type="hidden" id="antwort9"> <input type="hidden" id="antwort10">
<hr>
<input type="submit" value="Frage speichern" >
</form>
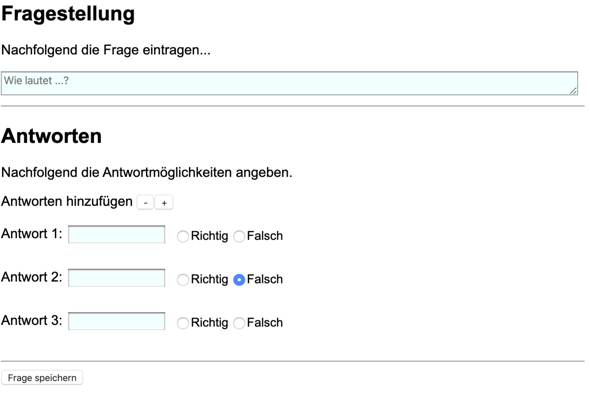
...optisch passt dass... allerdings sind die Radio-Buttons buggy...
Definiere ist Antwort1 als richtig, und dann Antwort2 als falsch, so ist bei Antwort1 nicht mehr ausgewählt... als wenn das Fieldset nicht korrekt abgeschlossen wird.
Kennt sich damit jemand aus?