CSS Problem - wie ":hover" richtig anwenden?
Hallo,
- etwas dringend -
ich bin noch Anfängerin und möchte folgenden Effekt erreichen:
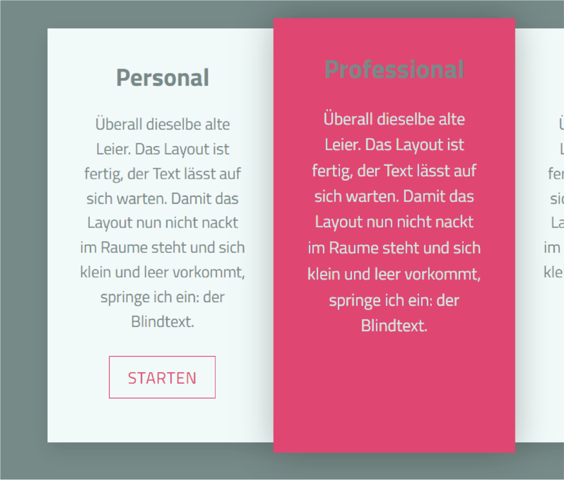
wenn ich mit der Maus über irgendeinen Bereich in der Spalte (column, s.u,.) gehe, dann sollen sich die Farben ändern: Hintergrund und p-Text (background: / color:) ist kein Problem. Aber ich habe eben auch eine Headline und einen Button da drin, deren Farben sich ebenfalls ändern müssten, da es sonst nicht mehr lesbar ist.
Ich weiß aber nicht wie ich das richtig anspreche. Einzeln hover-Effekt hinzufügen ist sinnfrei.
Mir würde es auch reichen, wenn sich z.B. einfach alle Farben in der Spalte invertieren oder irgendetwas anderes. Vielleicht ist der hover: Ansatz ja auch falsch? Google hat leider nicht geholfen bisher....
#plan .column:hover {
transform:scale(105%);
box-shadow: 0px 0px 40px rgba(0, 0, 0, .3);
background-color: #FF4772;
color: #C6EBE9;
}
So sieht es bis jetzt aus. Headline schlecht lesbar und den Button sieht man gar nicht