Servus Leute.
Ich habe seit einer Weile eine Test Website online. Alles funktioniert sehr gut, bis auf die Ladezeiten.
Der Host ist Ionos und meistens klappt auch alles super. Manchmal jedoch, braucht wie Website fast 30 Sekunden zu laden. Also unzumutbar lange. Plugins habe ich schon auf ein absolutes Minimum reduziert, also habe ich derzeit nur Elementor, Envato Elements, Ionos Performance und Elementor Header installiert.
Das komische ist, dass jedes Website Analytics Tool, also Chrome Inspector, PageSpeed Insights usw eine perfekte Performance anzeigen.
Und es dauert auch nur manchmal so extrem lange und manchmal geht es innerhalb einer Sekunde. An der Netzwerkverbindung kann es nicht liegen. Habe am Computer einen sehr schnellen LAN Anschluss und habe es auf mehreren Geräten getestet.
Die Website lautet leofleischmann.com und ist nur ein Test. Das Passwort wäre "123abc"
Bei meiner Hauptwebsite leofleischmann.de kommt es auch manchmal zu diesen Problemen, aber ich würde gerne erst mal mit leofleischmann.com anfangen, da das mein "Playground" ist und ich da nichts kaputt machen kann.
Würde mich sehr über Hilfe freuen, denn ich bin mit meinem Wissen am Ende. Jegliche Optimierungsversuche nach Tutorials und auch weitere Plugins die für die Performance sind, haben nicht geholfen.
Vielen Dank schon mal und LG, Leo
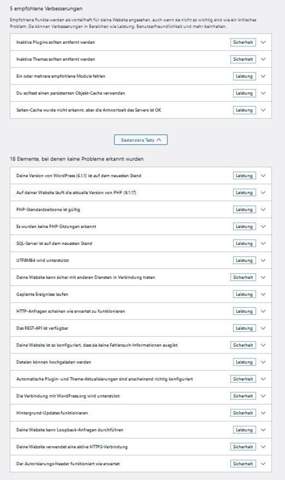
Hier noch ein Bild von dem Status der Website: