Hallo,
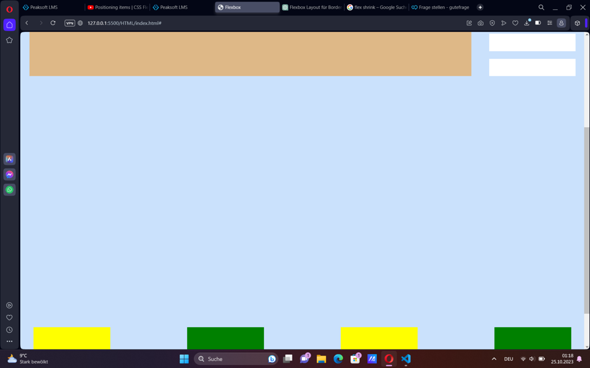
ich möchte die Grüne und gelbe Kärtchen im zweiten <section> nach oben in die MITTE schieben. Jedoch hakt es bisschen bei mir. Zudem müssen wir nur Flexbox benutzen das heisst kein margin oder position etc....
HTML_CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
<link rel="stylesheet" href="../CSS/style.css">
</head>
<body>
<header>
<div class="layout2">
<nav>
<div class="container">
<ul>
<li>
<a class="item1" href="#">LOGO</a>
<a class="item" href="#">Menu 1</a>
<a class="item" href="#">Menu 2</a>
<a class="item" href="#">Menu 3</a>
<a class="item2" href="#">Button</a>
</li>
</ul>
</div>
</nav>
</div>
</header>
<main>
<div class="layout4">
<section>
<div class="laayout2">
<div class="brownhelp"><div class="brownbox"></div></div>
<div class="sectionone">
<div class="content1">
<div class="border"></div>
<div class="border1"></div>
<div class="border2"></div>
<div class="border3"></div>
<div class="border4"></div>
</div>
</div>
</div>
</section>
<section>
<div class="laayout3">
<div class="sectiontwo">
<div class="content2">
<div class="box"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</div>
</div>
</section>
</div>
</main>
</body>
</html>
CSS_CODE:
*{
margin: 0;
box-sizing: border-box;
}
header {
background-color: #cae1fc;;
}
.layout2 {
display: flex;
align-items: center;
justify-content: space-around;
flex-direction: column;
}
.container {
height: 150px;
width: 1425px;
background-color:rgb(80, 98, 104);
display: flex;
justify-content: space-around;
align-items: center;
}
div ul {
width: 100%;
}
div li {
display: flex;
justify-content: space-around;
align-items:center;
list-style: none;
}
.item {
background-color: rgb(39, 185, 171);
width: 120px;
height: 50px;
color: #fff;
font-weight: bold;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: large;
display: flex;
justify-content: center;
flex-direction: column;
text-align: center;
text-decoration: none;
}
.item1 {
background-color: rgb(193, 67, 67);
width: 115px;
height: 50px;
color: #fff;
font-weight: bold;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: large;
display: flex;
justify-content: center;
flex-direction: column;
text-align: center;
text-decoration: none;
}
.item2 {
background-color: rgb(112, 29, 189);
width: 80px;
height: 90px;
color: #fff;
font-weight: bold;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: small;
display: flex;
text-align: center;
justify-content: center;
flex-direction: column;
text-decoration: none;
}
.layout2 > nav {
height: 100vh;
}
nav {
display: flex;
align-items: flex-end;
max-height: 170px;
}
/**/
.layout4 {
background-color: #cae1fc;
}
.laayout2 {
height: 1000px;
display: flex;
justify-content:space-around;
}
.sectionone {
display: flex;
justify-content: center;
align-items: flex-end;
max-height: 345px;
width: 270px;
}
.content1 {
display: flex;
flex-direction: column;
align-items: flex-end;
gap: 20px;
background-color: #cae1fc;;
}
.border {
background-color: #fff;
width: 225px;
height: 45px;
}
.border1 {
background-color: #fff;
width: 225px;
height: 45px;
}
.border2 {
background-color: #fff;
width: 225px;
height: 45px;
}
.border3 {
background-color: #fff;
width: 225px;
height: 45px;
}
.border4 {
background-color: #fff;
width: 225px;
height: 45px;
}
.brownhelp {
display: flex;
align-items: flex-end;
justify-content: center;
max-height: 345px;
width: 1200px;
}
.brownbox {
background-color: burlywood;
width: 1150px;
height: 305px;
}
/*YELLOW*/
.laayout3 {
display: flex;
justify-content: space-around;
align-items: flex-start;
height: auto;
}
.sectiontwo {
display: flex;
width: 800px;
justify-content: space-around;
align-items: center;
}
.content2 {
display: flex;
justify-content: space-around;
gap: 200px;
}
.box {
background-color: yellow;
width: 200px;
height: 190px;
}
.box2 {
background-color: green;
width: 200px;
height: 190px;
}
.box3 {
background-color: yellow;
width: 200px;
height: 190px;
}
.box4 {
background-color: green;
width: 200px;
height: 190px;
}