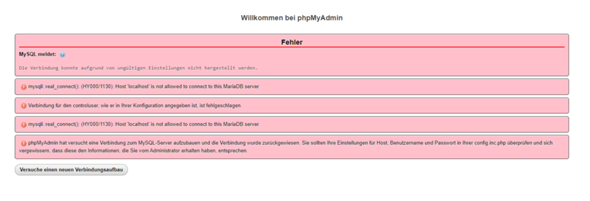
Hallo ich habe ein Problem. In Xampp kann ich Mysql nicht starten. Im Controll Panel wird folgendes angezeigt: Versuche MySQL zu starten...
16:24:54 [mysql] Statusänderung erkannt: gestartet
16:25:07 [mysql] Statusänderung erkannt: gestoppt
16:25:07 [mysql] Fehler: MySQL wurde unerwartet beendet
16:25:07 [mysql] Ursache könnte ein geblockter Port, fehlende Abhängigkeiten,
16:25:07 [mysql] fehlende Berechtigungen, ein Absturz oder ein Abbruch einer anderen Methode sein.
16:25:07 [mysql] Drücke den Logs Button um error logs zu sehen und prüfe
16:25:07 [mysql] im Windows Event Viewer für weitere Hinweise
16:25:07 [mysql] Wenn du weitere Hilfe benötigst, kopiere den kompletten Inhalt des Log Fensters
16:25:07 [mysql] und füge ihn als Ergänzung in einem neuen Forum Eintrag hinzu.
In den Logs steht: 2024-02-08 16:24:55 0 [Note] InnoDB: Mutexes and rw_locks use Windows interlocked functions
2024-02-08 16:24:55 0 [Note] InnoDB: Uses event mutexes
2024-02-08 16:24:55 0 [Note] InnoDB: Compressed tables use zlib 1.2.12
2024-02-08 16:24:55 0 [Note] InnoDB: Number of pools: 1
2024-02-08 16:24:55 0 [Note] InnoDB: Using SSE2 crc32 instructions
2024-02-08 16:24:55 0 [Note] InnoDB: Initializing buffer pool, total size = 16M, instances = 1, chunk size = 16M
2024-02-08 16:24:55 0 [Note] InnoDB: Completed initialization of buffer pool
2024-02-08 16:24:55 0 [Note] InnoDB: Starting crash recovery from checkpoint LSN=1940924999
2024-02-08 16:24:55 0 [Note] InnoDB: 128 out of 128 rollback segments are active.
2024-02-08 16:24:55 0 [Note] InnoDB: Removed temporary tablespace data file: "ibtmp1"
2024-02-08 16:24:55 0 [Note] InnoDB: Creating shared tablespace for temporary tables
2024-02-08 16:24:55 0 [Note] InnoDB: Setting file 'C:\realxampp\mysql\data\ibtmp1' size to 12 MB. Physically writing the file full; Please wait ...
2024-02-08 16:24:55 0 [Note] InnoDB: File 'C:\realxampp\mysql\data\ibtmp1' size is now 12 MB.
2024-02-08 16:24:55 0 [Note] InnoDB: 10.4.27 started; log sequence number 1940925008; transaction id 8544919
2024-02-08 16:24:55 0 [Note] InnoDB: Loading buffer pool(s) from C:\realxampp\mysql\data\ib_buffer_pool
2024-02-08 16:24:55 0 [Note] Plugin 'FEEDBACK' is disabled.
2024-02-08 16:24:55 0 [Note] Server socket created on IP: '::'.
Konfigurationseinstellungen sind im Kommentar unter der Frage.