Hallo,
hat jemand von euch eventuell Erfahrung mit Awin Affiliate und Strato?
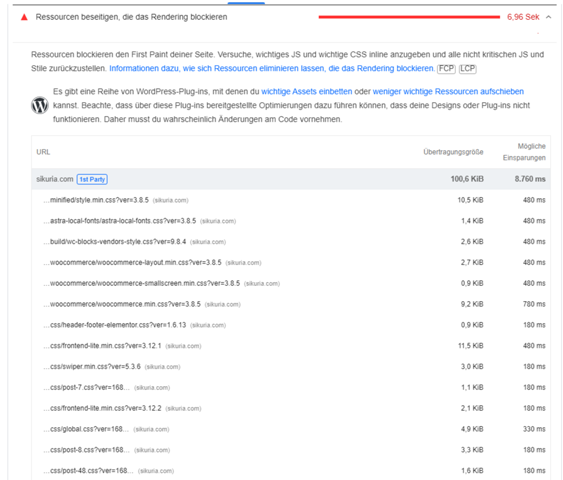
Ich selbst nutze ein Strato Baukastensystem für mein Online-Shop. Ich bin bei Awin registriert, damit ich Affiliate Codes für Content Creator zur Verfügung gestellt werden können. Meiner Meinung nach gibt es bei Strato nur zwei Optionen um Awin zu integrieren. Entwerder über Wordpress (Geschwindkeit ist mir hier aber viel zu langsam) oder über den Baukasten in Verbindung mit dem Google Tag Manager.
Ich würde gerne die Variante mit dem Google Tag Manager nutzen und habe mich an folgende Anleitung orientiert:
https://wiki.awin.com/index.php/Awin_Access_Technical_Integration_GTM_(sale)?fbclid=IwAR1FXquykTwfH6IHUQraXDrlEHtcP5vtsQT4yPS_RWP3qxD8y1W0I5e_Vb0
Bei dem zweiten Schritt komme ich leider nicht mehr weiter.
Man Wörter in den Klammern dienen nur als Lückenfüller und sollen durch die richtigen Variablen ersetzt werden:
<script>
dataLayer = [{
'transactionTotal': "{transactionTotal}",
'transactionCurrency': "{transactionCurrency}",
'transactionID': "{transactionID}",
'transactionPromoCode': "{transactionPromoCode}",
'event': "awin.dl.ready"
}];
</script>
Genau hier ist das Problem, denn ich kenne die Variablen nicht und der Strato Support war schon überfordert als ich "Awin Affiliate" erwähnt habe.
Kann mir da zufällig jemand weiterhelfen?