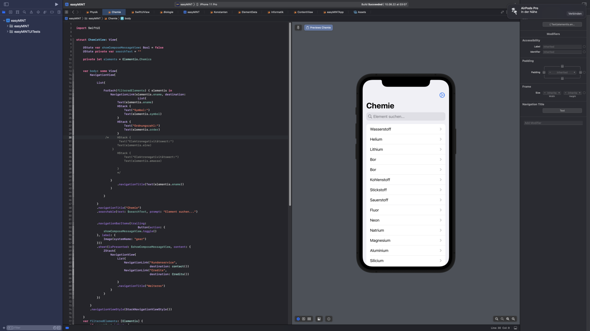
Ich möchte für meine Liste eine SearchBar implementieren, was ursprünglich auch funktioniert hat, allerdings habe ich ein paar Sachen umgeschrieben und jetzt funktioniert es nicht mehr.
Warum und wie behebe ich es?
struct Elementis: Identifiable{
var id = UUID()
var order: String
var ename: String
}
let Chemics = [
Elementis(order: "1", ename: "Wasserstoff"),
Elementis(order: "2", ename: "Helium"),
Elementis(order: "3", ename: "Lithium"),
Elementis(order: "4", ename: "Beryllium"),
Elementis(order: "5", ename: "Bor"),
]
import SwiftUI
@State private var searchText = ""
var Element: [Elementis] = Chemics
var body: some View{
List{
ForEach(Element) { elementis in
HStack{
NavigationLink(elementis.ename,
destination: Aluminium())
//Text(elementis.order)
}
}
}
.navigationTitle("Chemie")
.searchable(text: $searchText, prompt: "Element suchen...")
}
var searchResults: [String] {
if searchText.isEmpty {
return Element.ename
} else {
return Element.ename.filter { $0.contains(searchText) }
}
}
}
Es kann sein, dass einige Klammern hier auf GuteFrage fehlen, diese sind aber im Programm definitiv drin.
Der Fehler taucht unter "var searchResults" auf und sagt mir je nachdem was ich einsetze verschiedene Meldungen an.
Meistens sind es folgende Meldungen:
"Cannot convert return expression of type 'String' to return type '[String]' "
"Value of type '[Elementis]' has no member 'ename' "
Über ein wenig Hilfe würde ich mich freuen. Besten Dank im Voraus