Erstmal entschuldigung für die komische Überschrift, ich schmeiße manchmal die beiden gerne durcheinander.
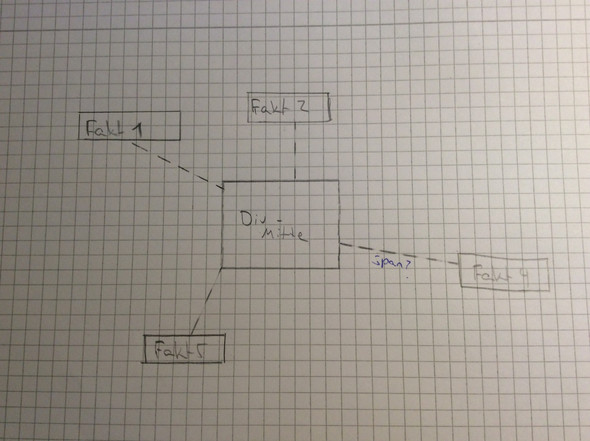
Ich hab auf meiner Seite einen Timer (fürs Beispiel 30s), der mit einem Button gestartet werden. Am Anfang soll Bild1 stehen. Nachdem der Timer bei der Hälfte der Zeit angekommen ist (hier 15s) soll Bild2 dort erscheinen wo Bild1 vorher war. Ist der Timer bei 0 angekommen, wird man auf eine andere Seite weitergeleitet.
Wie mache ich das am besten?
Hier mein bisheriger Code
$(document).ready(function (e) {
var $timer = $("#timer");
var stop = false;
var timerLoop;
$( "#button_start" ).click(function() {
timerLoop = setInterval(function(){ update() }, 1000);
});
function update() {
if(!stop){
var myTime = $timer.html();
var ss = myTime.split(":");
var dt = new Date();
dt.setHours(0);
dt.setMinutes(ss[0]);
dt.setSeconds(ss[1]);
var dt2 = new Date(dt.valueOf() - 1000);
var temp = dt2.toTimeString().split(" ");
var ts = temp[0].split(":");
if(ss[0] === "00" && ss[1] === "01"){
stop = true;
clearInterval(timerLoop);
$("body").load( "./erfolgreich.html" );
}
}
$timer.html(ts[1]+":"+ts[2]);
//setTimeout(update, 1000);
}
});