Ich möchte von einer Webseite Daten auslesen und diese anschliessend in einem Excel File speichern.
Mein Powershell Code:
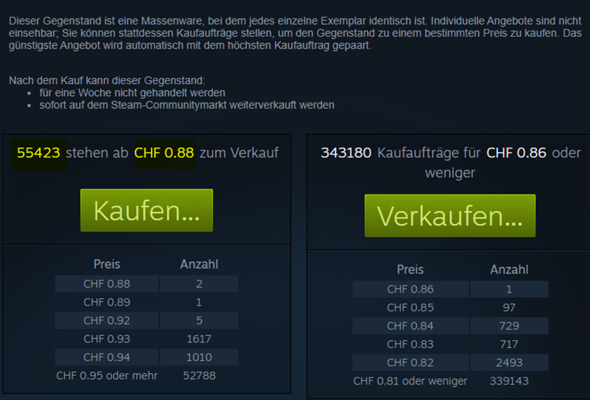
$url = Invoke-WebRequest -Uri "https://steamcommunity.com/market/listings/730/Operation%20Breakout%20Weapon%20Case"
$url.RawContent
Mit diesem Befehl kann ich den ganzen Quellcode der Webseite anzeigen lassen. Jedoch benötige ich nur eine kleine Information, welche sich in einer Javascript Variabel befindet.
Teil des gebrauchten Javascript Codes:
$J(document).ready(function(){
var line1=[["Jul 02 2014 01: +0",4.314,"70167"],["Jul 03 2014 01: +0",3.364,"44849"],["Jul 04 2014 01: +0",3.961,"25137"],["Jul 05 2014 01: +0",4.012,"1
8923"],["Jul 06 2014 01: +0",4.071,"15788"],["Jul 07 2014 01: +0",4.316,"12800"],["Jul 08 2014 01: +0",4.498,"10284"],["Jul 09 2014 01: +0",3.017,"25336"],
["Jul 10 2014 01: +0",1.994,"35829"],["Jul 11 2014 01: +0",1.672,"35745"],["Jul 12 2014 01: +0",1.814,"26017"],["Jul 13 2014 01: +0",1.894,"20141"],["Jul 1
4 2014 01: +0",1.986,"17805"],["Jul 15 2014 01: +0",2.002,"17473"],["Jul 16 2014 01: +0",1.794,"21039"]];
Mit Powershell will ich die "var line1" Variabel auslesen und dessen Inhalt in einer Excel Datei speichern.
Wäre es möglich mit einem einfachen Command die Javascript Variabel auszulesen, oder ist es ein Problem, da es sich nicht um HTML Klassen handelt?