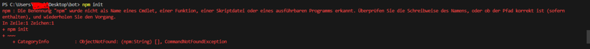
Ich habe ein Problem! Ich habe mit ein paar Freunden "node" (https://nodejs.org/en/) installiert. Das Problem, bei allen anderen funktioniert es Einwandfrei, aber bei mir nicht... :/ Node fügt normalerweise den Befehl "node" und viele mehr ins Windows cmd hinzu. Wenn ich aber im Cmd node eingebe kommt folgende Fehlermeldung:* Der Befehl "node" ist entweder falsch geschrieben oder konnte nicht gefunden werden* Obwohl das Programm sich auf meinem PC befindet, kann ich es nicht über den cmd öffnen was in meinem Fall wichtig ist. Ich weiß nicht mehr wie ich das fixen soll,.... Ist das Programm falsch installiert worden. Ich habe beim installer so wie bei allen anderen auch nichts geändert sonder immer fleißig auf "weiter" gedrückt ;) Naja bei allen anderen hat das auch wunderbar geklappt... Mein PC braucht mal wieder ne Extrawurst ;(... Naja würde mich freuen wenn mir jemand damit helfen könnte! Danke im Vorraus,... Moritz.
Verwandte Themen
Node Fehler: Der Befehl "node" ist entweder falsch geschrieben oder konnte nicht gefunden werden?
Mode,
JavaScript,
node.js
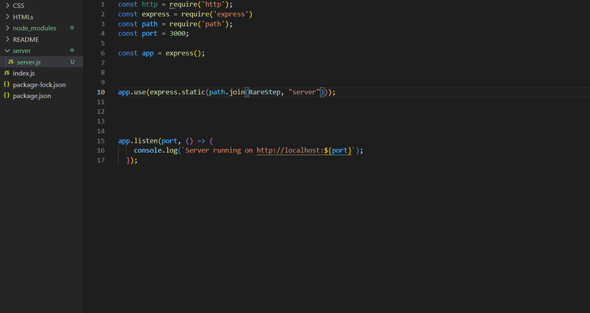
Einen anderen Port als 80 oder 443 für eine Webseite nutzen. Ist das möglich?
Naja, ich habe vor, mehrere komplett verschiedene Webseiten zu hosten und werde demnach auch mehrere verschiedene Ports nutzen müssen. Da ich ja weiss, dass man normalerweise den Port 80 und 443 nutzt, weil man sonst www.domainname.com:2000 (nur als Beispiel) eingeben muss und das ziemlich blöd ist, will ich wissen, ob es möglich ist einen anderen Port zu nutzen und man gleichzeitig auch nicht www.domainname.com:Port eingeben muss.
Computer,
Internet,
Technik,
Programm,
HTML,
Webseite,
JavaScript,
Port,
Technologie,
node.js