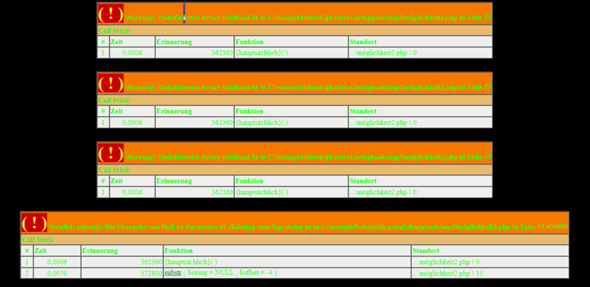
moin, leute, habe mal ne frage. in dem folgendem code habe ich eine style.html eingebunden, was auch bisher immer geklappt hat. aber jetzt habe ich einen neuen server (webspace war zu klein) und habe jetzt klappt die website nicht mehr so wie früher.. ich habe die datei kopiert, und auch wie sonst in selbe verzeichnis eingrtargen, doch meine website sagt mir undefinierter array schlüsel in zeile ... kann mir da jemand helfen?
meine index.php datei:
<!DOCTYPE html>
<html>
<head>
<?php include 'style.html'; ?>
<br><br>
<br>Zum Anhören der jeweiligen Dateien, bitte auf die "Play" - Taste drücken.<br>
<br>Zum Downloaden der jeweilligen Dateien, bitte auf den Namen drücken.<br>
<?php
$files = scandir('.');
//exec("find . -type f -name \"*.mp3\" -printf \"%TY%Tm%Td%TH%TM%TS %p\n\" |sort -nr|sed 's/[[:digit:]]\+\.[[:digit:]]\+ \.\///'", $files, $retval);
$total = count($files);
$images = array();
for($x = 0; $x <= $total; $x++) {
if ($files[$x] != '.' && $files[$x] != '..' && strtolower(substr($files[$x], -4)) == ".mp3") {
$images[] = $files[$x];
}
}
?>
<?php
for ($x=0;$x <= count($images);$x++) {
if (strtolower(substr($images[$x], -4)) != ".mp3") { continue; }
if ($x %2) { $tdcolor="#000"; } else { $tdcolor="#191919"; }
print("
<tr><td bgcolor=$tdcolor><a href=\"" . $images[$x] . "\" download>" . mb_strimwidth(str_replace(array("+", ".", "_"), " ", strtolower(substr($images[$x], 0, -4))), 0, 75, "|") . "</a><br><br>
<audio controls preload=\"none\">
<source src=\"$images[$x]\" type=\"audio/mpeg\" />
Your browser does not support the audio element.
</audio>
");
}
?>
</table>
</body></html>
und noch mien style.html datei:
<!DOCTYPE html>
<html lang="de">
<head>
<META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW">
<META http-equiv="refresh" content="100000">
</head>
<body bgcolor="black" text="lime" alink="red" hlink="#005500" link="#008800">
<div align="right"><form><input type="button" value="X" onClick="window.close()" style="color:green;background:#002200;border:none;font-size:18px;font-weight:bold" autofocus></form></div>
<table border="0" align="center" cellpadding="5" cellspacing="10">
<tr><td align="center" bgcolor="#000"><font size="4"></font>
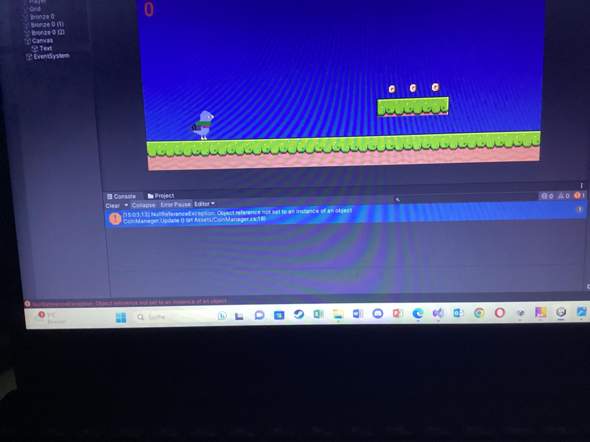
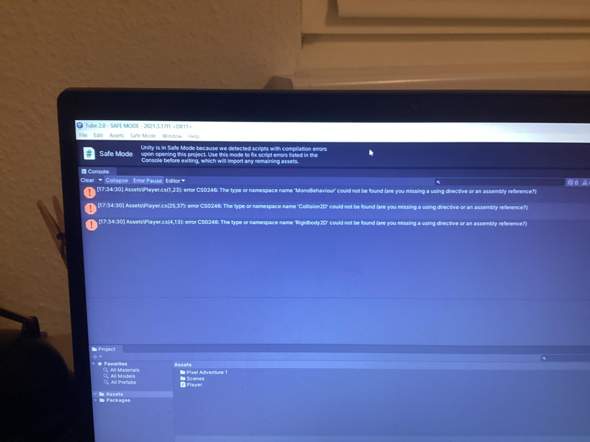
und der fehlercode schicke ich euch in den anhang
mfg jeremy