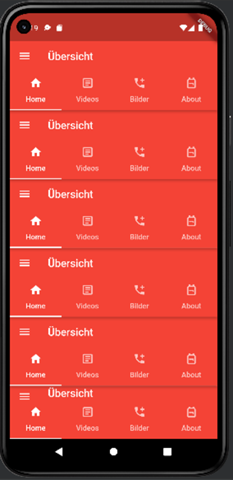
Hallo bin gerade dabei eine App mit Flutter zu programmieren und wollte gerade eine TabBar machen, jedoch funktioniert es nicht. Also ich bekomme es hin das sie angezeigt wird, aber sobald ich das einbaue das pro Tab eine andere Seite angezeigt wird, wird mir die Tabbar 5 mal angezeigt. Kann mir jemand helfen und sagen was das Problem ist.
Hier mein Code:
class Uebersicht extends StatelessWidget {
const Uebersicht({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 4,
child: Scaffold(
appBar: AppBar(
title: Text("Übersicht"),
bottom: TabBar(
tabs: [
Tab(text: 'Home', icon: Icon(Icons.home)),
Tab(text: 'Videos', icon: Icon(Icons.article_outlined)),
Tab(text: 'Bilder', icon: Icon(Icons.add_call)),
Tab(text: 'About', icon: Icon(Icons.backpack_outlined)),
],
),
),
drawer: Sidebar(),
body: TabBarView(
children: [
Uebersicht(),
Videos(),
Bilder(),
About(),
],
),
),
);
}
Main.dart
class ApoSys extends StatelessWidget {
const ApoSys({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ApoSys-Notdienst System für Apotheken',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: Uebersicht(),
routes: {
'home': (context) => Uebersicht(),
'apotheken': (context) => Apotheken(),
'bezirk_melk': (context) => Bezirk_Melk(),
'bezirk_amstetten': (context) => Bezirk_Amstetten(),
'bezirk_scheibbs': (context) => Bezirk_Scheibbs(),
'kalender': (context) => Kalender(),
'notdienst': (context) => Notdienst(),
'notrufe': (context) => Notrufe(),
'videos': (context) => Videos(),
'bilder': (context) => Bilder(),
'about': (context) => About(),
},
);
}
}
Die Widget für Videos, Bilder und About existieren, es funktioniert auch das die Seiten angezeigt werden, jedoch wird wie beschrieben die TabBar 6 mal angezeigt.
Danke für die Antworten im Vorraus!