Grüße an alle.
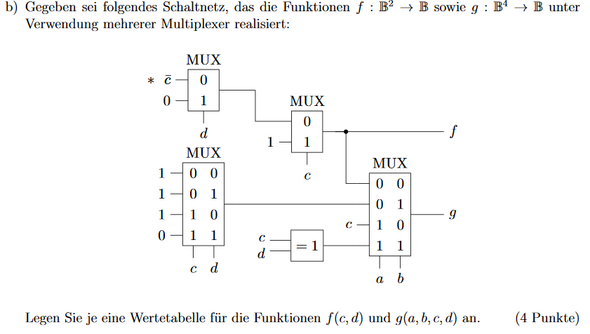
Ich muss/darf/soll/habe die Ehre, die Funktionen f (c,d) und g(a,b,c,d) vom folgenden Multiplexer mittels einer Wertetabelle herzuleiten.
Ansatz:
Zunächst erstmal f(c,d): Das ist ja eine Verknüpfung von 2 Multiplexern. Einmal der erste ganz oben links. Der hat als Steuerwerk d, als Eingänge c negiert und 0, und als Ausgang den Weg zum anderen Multiplexer. Da das Steuerwerk d ist, müssen wir die Variable c betrachten. Die Wertetabelle von c unter Betrachtung der Ausgänge, wäre dann:
c_____d_______Ausgang
0_____0_______=>_ c negiert
0_____1_______=> c negiert
1_____0_______=> 0
1____1________ => 0
Also wäre die Wertetabelle für f (c,d)
c___d______f(c,d)
0___0______1
0___1______1
1____0_____0
1____1_____0
Jetzt den zweiten Multiplexer betrachten. Hier ist das Steuersignal c, also müssen wir das Verhalten von d betrachten
Die Wertetabelle wäre wieder nach dem Muster (0,0), (0,1), (1,0), (1,1).
Für (0,1) und (1,1) wäre der Ausgang 1, d.h. die Zeilen wären
c___d_____f (c,d)
1 0 1
1 0 1
Wie sieht es jetzt aber mit (0,0) und (0,1) aus? Da ist der Eingang ja der Multiplexer mit Steuersignal d und ich kann ja nicht sagen, welchen Wert der multiplexer bei (0,0) und (0,1) annimt.