hey, ich versuche gerade (immer noch) Daten von meinem Arduino zu einer Datenbank in mysql zu senden. Jedoch kommt nichts an und beim Arduino blinkt die ganze Zeit TX (was doch fürs Daten senden steht, oder?).
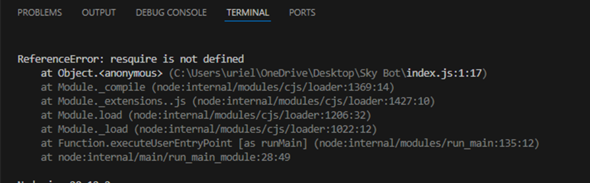
Hier das Programm von VSC:
var mysql = require('mysql');
var SerialPort = require("serialport");
var column_name = 'Wert'
var table_name = 'Wertetabelle'
const parsers = SerialPort.parsers;
const parser = new parsers.Readline({
delimiter: '\r\n'
});
var port = new SerialPort('COM4', {
baudRate: 9600,
dataBits: 8,
parity: 'none',
stopBits: 1,
flowControl: false
});
port.pipe(parser);
//Determine the connection to MySQL
var con = mysql.createConnection({
host: "localhost",
user: "root",
password: "",
database: "werte_datenbank"
});
//Connect with Database
con.connect(function(err) {
// Build the connection
if (err) throw err;
console.log("Connected!");
});
parser.on('data', function(data){
console.log(data);
// Deklariert was genau wo gespeichert werden soll
var sql = "INSERT INTO `werte_tabelle` (`Wert`) VALUES ('" + data + "');"
// Speichert bei Änderungen die neuen Daten in der Datenbank
con.query(sql, function (err, result) {
if (err) throw err;
console.log("1 record inserted");
});
});
//DELETE FROM `werte_tabelle` WHERE 1
var sql = "DELETE FROM `werte_tabelle` WHERE 1"
// Löscht die Datenbank
con.query(sql, function (err, result) {
if (err) throw err;
console.log("Every Entry deleted");
});
Hier das Programm vom Arduino Editor:
int pinPx = 3;
int x = 1;
const long intervall = 20000;
bool zeitspanne = true;
float zeit_now = millis();
void setup() {
Serial.begin(9600);
pinMode(pinPx, INPUT);
}
void loop() {
zeit_now = millis();
while (zeitspanne == true) {
if (digitalRead(pinPx) == true) {
Serial.write(x);
}
if (millis() > (zeit_now + intervall)) {
zeitspanne = false;
}
}
pinPx = pinPx + 1;
x = x + 1;
zeitspanne = true;
}
Vielen Dank!!