Brauche Hilfe beim programmieren von Ballspiel?
Heey Leute:) Wir programmieren gerade in Informatik (8.kl) Spiele mit Scratch 1.4. Ich mache ein Spiel, wo ein Ball die ganze Zeit hin und her fliegt und man mit so einem Strich verhindern muss, dass er den Boden berührt. Ich bin mir nicht ganz sicher, aber ich glaube das Spiel heißt breakout. Aufjedenfall habe ich noch ein paar Probleme, die ich nicht behoben kriege. Z.B. werden die Münzen manchmal einfach nicht mehr eingesammelt. Oder wenn man ins 2. Level kommt läuft der Ball immer weiter, und das auch noch ungewollt schneller, als vorher.(Eigentlich soll er am Anfang des Levels 5sek warten). Naja falls ihr da so auf Anhieb mögliche Lösungswege wisst, könnt ihr mir die gerne schreiben, aber wenn nicht ist auch egal, weil meine eigentliche Frage ist die hier: Kann man den Ball so programmieren, dass er, jenachdem an welcher Stelle er den Strich berührt, in eine logische Richtung abprallt? Weil ich habe es jetzt so gemacht, dass wenn der Ball den Strich berührt, er eine Sekunde zu einem zufälligen Standpunkt gleiten soll. Aber das ist halt etwas blöd, weil man so ja gar keinen Einfluss auf die Richtung des Balles nehmen kann. Das wäre aber nicht schlecht, weil man ja Münzen einsammeln muss. Schonmal viiielen lieben Dank an alle, die mir irgendwie weiterhelfen können:) Schönen Abend noch an alle!
2 Antworten
Also wär schon hilfreich wenn du einen Link zu einer Seite (z.b. pastebin) mit dem Code hinzufügst, sonst kann man die überhaupt nicht sagen, wo der Fehler liegt.
Den Fehler finden kannst du nicht, aber seine eigentlich Frage kann man durchaus auch so beantworten ;)
Du gehst auf "https://pastebin.com/" kopierst deinen Code da rein, wählst das syntax Highligthing aus und kopierst hier den Link zu der Seite die dir dann angezeigt wird rein.
Zu deiner ersten Frage bräuchte man den Programmcode.
Zu deiner zweiten und wichtigen Frage:
Wenn der Ball links (oder rechts) wo dagegenprallt, ändert er auf jeden Fall seine x-Richtung.
Ich gehe mal davon aus, dass du eine Update Funktion hast die dir immer einen bestimmten Wert zu dem x/y Wert hinzuaddiert. Diesen Wert änderst du dann einfach ungefähr so:
xVelocity = -xVelocity;
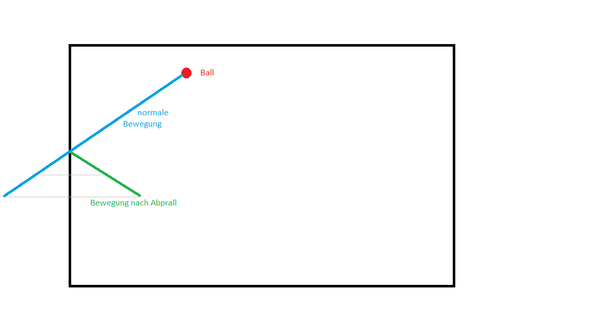
Und was tun mit dem y-Wert? Ganz einfach: gar nichts. Habe dir das mal in einer kleinen Paint-Zeichnung veranschaulicht. (Der Ball hätte ohne Aufprall den gleichen y-Wert)
~Tim

Hab dazu noch ein JavaScript-Spiel gefunden, des ich mal bei irgendeinem canvas Tutorial gebastelt habe. Ich denke die "Physik-Formeln" kann man auch gut auf dein Programm anwenden.
<canvas id="gc" width="640" height="480"> </canvas>
<script>
window.onload = function () {
canvasObj = document.getElementById('gc'),
canvasArea = canvasObj.getContext("2d");
setInterval(update,1000/30);
canvasObj.addEventListener("mousemove",function(e) {
paddle1y = e.clientY - paddleHeight/2;
});
}
// define vars
var paddle1y = 40,
paddle2y = 40,
paddleThickness = 10,
paddleHeight = 100,
ballXvelocity = 50,
ballVvelocity = 50,
ballDimension = 6,
xVelocity = 4,
yVelocity = 4,
score1 = 0,
score2 = 0,
aiPaddle = 2,
canvasObj = document.getElementById('gc'),
canvasArea = canvasObj.getContext("2d");
// Reset game
function reset() {
ballXvelocity = canvasObj.width/2;
ballVvelocity = canvasObj.height/2;
xVelocity = -xVelocity;
yVelocity = 3;
}
// Updates game
function update() {
// moving ball
ballXvelocity += xVelocity;
ballVvelocity += yVelocity;
// Checks
//left side
if(ballVvelocity < 0 && yVelocity < 0) {
yVelocity = -yVelocity;
}
if(ballVvelocity > canvasObj.height && yVelocity > 0) {
yVelocity = -yVelocity;
}
if(ballXvelocity < 0) {
if(ballVvelocity > paddle1y && ballVvelocity < paddle1y + paddleHeight) {
xVelocity = -xVelocity
deltaY = ballVvelocity - (paddle1y + paddleHeight/2);
yVelocity = deltaY * 0.3;
} else {
score2++;
reset();
}
}
// right side
if(ballXvelocity > canvasObj.width) {
if(ballVvelocity > paddle2y && ballVvelocity < paddle2y + paddleHeight) {
xVelocity = -xVelocity
deltaY = ballVvelocity - (paddle2y + paddleHeight/2);
yVelocity = deltaY * 0.3;
} else {
score1++;
reset();
}
}
// AI actions
if(paddle2y + paddleHeight/2 < ballVvelocity) {
paddle2y += aiPaddle;
} else {
paddle2y -= aiPaddle;
}
// draw everything
canvasArea.fillStyle = "black";
canvasArea.fillRect(0, 0,canvasObj.width,canvasObj.height);
canvasArea.fillStyle = "white";
canvasArea.fillRect(0, paddle1y, paddleThickness, paddleHeight);
canvasArea.fillRect(canvasObj.width - paddleThickness, paddle2y, paddleThickness, paddleHeight);
canvasArea.fillRect(ballXvelocity - ballDimension/2, ballVvelocity - ballDimension/2, ballDimension, ballDimension);
canvasArea.fillText(score1, 100, 100);
canvasArea.fillText(score2, canvasObj.width - 100, 100);
} </script>
sorry ich hab echt keine Ahnung wie das funktioniert.. Aber trotzdem danke