Hi,
ich sitze momentan an einer Datei, um ein paar Dinge auszuprobieren. Ich habe die Meta-Tags wie gewohnt aus einer anderen (funktionierenden) Datei kopiert.
Nun werden allerdings ausschließlich in meiner Datei die Umlaute wie Ä,Ö,Ü und ß mit
"�"
angezeigt. Auch das rein-kopieren Tags aus anderen Dateien, oder das entfernen des Stylesheets hat nix geändert. Kurzzeitig hatte ich auch den Meta-Tag:
<meta http-equiv="content-language" content="de" />
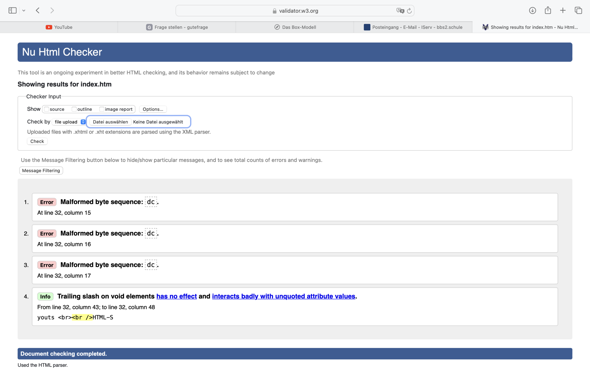
mit reingenommen, allerdings ohne Erfolg oder Veränderungen. Auch das Debugging von W3C hat nix auffälliges gefunden:
Für alle helfenden Hände großes Danke!
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="example, html, head, meta">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="formate.css">
<title>Das Box-Modell</title>
</head>
<body>
<header>
<div class="flex">
<img src="bilder/logo.svg" alt="logo">
</div>
<h1>Wilkommen auf der Test-Seite!</h1>
<nav>
<a href="#link_1.html">Blog</a>
<a href="#link_1.html">Unterseite 1</a>
<a href="#link_1.html">Unterseite 2</a>
<a href="#link_1.html">Kontakt</a>
</nav>
</header>
<main>
<h2>ÜÜÜCCS-basierte Layouts <br><br />HTML-Struktur ohne CSS</h2>
</main>
<footer>
<a href="kontakt.html">Kontakt</a>
<p>© 2024 by GTA1A</p>
</footer>
</body>
</html>