DE Sonderzeichen Fehler in HTML?
Hi,
ich sitze momentan an einer Datei, um ein paar Dinge auszuprobieren. Ich habe die Meta-Tags wie gewohnt aus einer anderen (funktionierenden) Datei kopiert.
Nun werden allerdings ausschließlich in meiner Datei die Umlaute wie Ä,Ö,Ü und ß mit
"�"angezeigt. Auch das rein-kopieren Tags aus anderen Dateien, oder das entfernen des Stylesheets hat nix geändert. Kurzzeitig hatte ich auch den Meta-Tag:
<meta http-equiv="content-language" content="de" />
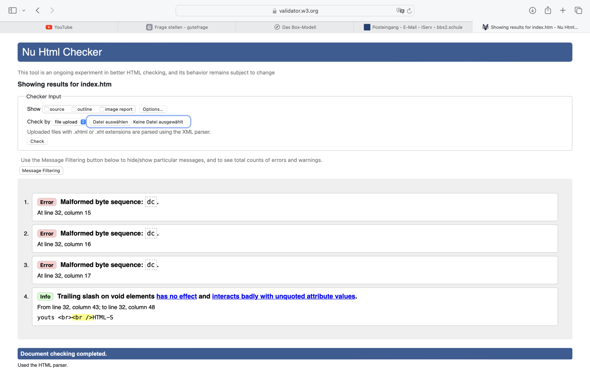
mit reingenommen, allerdings ohne Erfolg oder Veränderungen. Auch das Debugging von W3C hat nix auffälliges gefunden:

Für alle helfenden Hände großes Danke!
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="example, html, head, meta">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="formate.css">
<title>Das Box-Modell</title>
</head>
<body>
<header>
<div class="flex">
<img src="bilder/logo.svg" alt="logo">
</div>
<h1>Wilkommen auf der Test-Seite!</h1>
<nav>
<a href="#link_1.html">Blog</a>
<a href="#link_1.html">Unterseite 1</a>
<a href="#link_1.html">Unterseite 2</a>
<a href="#link_1.html">Kontakt</a>
</nav>
</header>
<main>
<h2>ÜÜÜCCS-basierte Layouts <br><br />HTML-Struktur ohne CSS</h2>
</main>
<footer>
<a href="kontakt.html">Kontakt</a>
<p>© 2024 by GTA1A</p>
</footer>
</body>
</html>
3 Antworten
Entweder, du wandelst alles in HTML Entities, ODER die viel bessere Lösung: Du teilst per META Tag deinem Browser mit, welches Charset du verwendest charset="utf-8". Es gibt verschiedene und scheinbar nimmt dein Browser nicht UTF8 als Standard, warum auch immer. Mit Sprachen hat das nichts zu tun, deshalb funktioniert dein de auch nicht.
Ah, sorry, nicht gesehen. Öffne das mal in notepad++. Dann schau mal, was der sagt, welcher Zeichensatz das ist. Eventuell ist die HTML Datei falsch gespeichert
Ich hab jetzt einfach mal deinen Code in ne Datei von mir gepackt…also einfach alles einmal copa-and-paste und bei mir wird es richtig dargestellt (bis auf die Verlinkungen natürlich)
Also maybe versuch es mal über nen anderen Browser zu öffnen?
Um das Problem richtig anzugehen, kannst du einfach die Umlaute ausschreiben also für A zum Beispiel Ä (wenn ich mich richtig erinnere). Vielleicht hilft das
Erstmal danke für die schnelle Antwort!
Ich habe bereits in Firefox, Chrome und Safari die Datei geöffnet, und bisher immer das gleiche "?"-Symbol gehabt.
Ich arbeite in Brackets, also kann man eigentlich die Umlaute direkt in den Code schreiben. Aber z.b. "Ü" wird dann richtig als Ü angezeigt, also Fehler in Brackets? (Habe gerade Release 2.2 Build 2.2.0-17942 (master c7a435e49))
Grüße
Schau, ob deine HTML-Datei selbst im UTF-8-Format abgespeichert wurde. Öffne sie andernfalls nochmal in einem Texteditor und speichere sie neu ab. Im Speicherdialog (z.B. Windows Notepad oder Mac TextEdit) gibt es in der Regel eine Option, die Kodierung festzulegen.
HTML Entities anzuwenden, sollte die allerletzte Lösung sein.
Um Umlaute in HTML darzustellen, verwendest du sogenannte "HTML-Entities". Hier sind die Codes für einige häufig verwendete Umlaute:
- Ä: Ä oder Ä
- ä: ä oder ä
- Ö: Ö oder Ö
- ö: ö oder ö
- Ü: Ü oder Ü
- ü: ü oder ü
- ß: ß oder ß
Hi, danke für deine Antwort, allerdings habe ich bereits in Line 4 den Zeichensatz bestimmt. Dann muss der Fehler mit den Sonderzeichen in der Datei woanders liegen, da andere Dateien mit den selben Meta-Tags im gleichen Browser die Sonderzeichen anzeigen.
Grüße