Fragen zu ICO Datei und wo oder wie finde ich den richtigen Designer?
Moin,
ich habe eine Anwendung programmiert und brauch einen Designer, der mir mein Icon pixel-perfekt bearbeitet, aber ich finde keinen der es umsetzen kann.
Es ist ein Icon (SVG/ Vector), welches ich in verschiedenen Größen brauche für eine ICO Datei.
- Damit mein Icon auch in 16px scharf aussieht muss es pixel-perfekt sein ist das richtig?
- Muss es rasterbasiert bearbeitet werden, damit es in allen Größen scharf aussieht oder vector-basiert oder ist das egal?
- Wo oder wie finde ich den richtigen Designer? Bin echt am Verzweifeln, da ich auf Fiverr irgendwie nicht den richtigen finde. Habe es auch dort schon gepostet:
2 Antworten
Icons sind immer gewöhnliche Bitmaps
Es gibt kein VektorGrafik in Icons.!
Du brauchst auch keinen Designer. Du kanst jedes beliebige Bild in Gimp oder eine andere Bildbearbeitung laden und qutratisch zuschneiden und auf verschiedene Gößen herunterscalieren. (da es keien niedrigen Bildschirmmodi mehr gibt, benötigst Du keine farbreduzierten Varianten mehr die größen 16,32,64,128,256, ...512? sollten ausreichend sein )
Um sicherzustellen, das für jede Darstellungsgröße ein möglichst optimal skaliertes Icon verfügbar ist, bindet man das gleiche "Bild" in mehreren Gößenabstufungen in die .ico_Datei oder die Anwendungsresourcen ein.
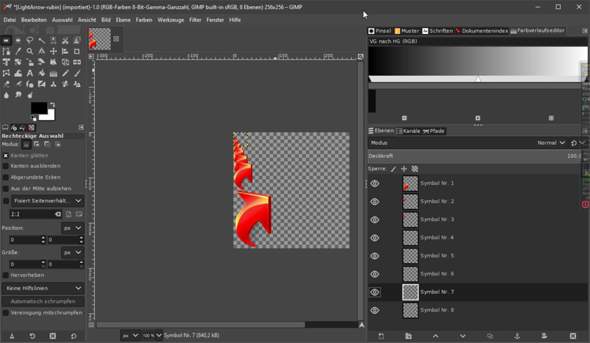
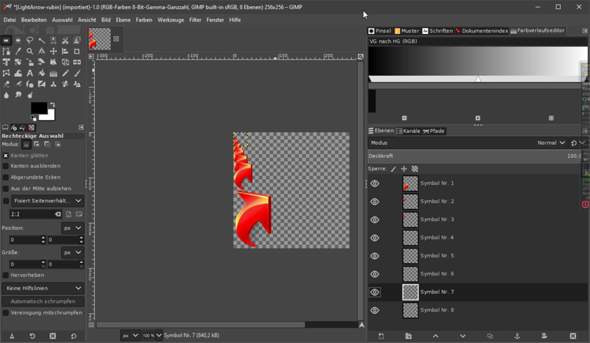
hier mal ein Icon mit Gimp geöffnet:

...das sieht nur so seltsam aus, weil die Ebenen transparent sind. (real ist das ein etwas hübscherer Pfeil für Verknüpfungen.
- https://superuser.com/questions/491180/how-do-i-embed-multiple-sizes-in-an-ico-file
- https://stackoverflow.com/a/10819673
Es wird immer nur das interne Bildchen gezeigt, welches der gewünschten Ausgabe am nächsten kommt.
Gleiches gilt auch für das Einbinden in Programmrecourcen.

PS:
Gerade bei 16 Pixel muss man beachten, dass es eben 16 Pixel sind, dass heißt eine gerade Zahl, dass muss man wirklich überall beachten, könnte sein dass dadurch ein Icon mit transparenten Background zu groß oder zu klein (zu schmal oder zu breit) erscheint, dass muss man einplanen und sich entscheiden und mit dem Design abgleichen.
Hallo,
dann bist du wohl ein Kandidat für einen ICON Editor.
Icon Editor - Download | Heise
Da kannst du jeden Pixel einzeln verändern, am besten sucht man sich eine Vorlage und passt sie dann an.
LG
Harry
Ist das bei Icon Editor so, dass man dort eine Vector Grafik importiert und dann erstellt er das in allen Größen und diese sehen dann wirklich scharf aus, auch in 16px oder wie kann ich mir das vorstellen?
Hab ich noch nicht ausprobiert, aber schonmal gemacht bei einem anderen System. Man könnte mit einem Zeichenprogramm eine Grafik laden und sie auf die benötigten Pixel runterrechnen, könnte auch sein das der Iconed das hergibt. EInfach loslegen, meistens haben sich die Autoren die richtigen gedankengemacht. SOnst nächsten Editor nehmen.
Muss die Frage wohl selber beantworten, damit es komplett ist. Musste es nun selber erstellen, mit ein Grafiker wäre ich niemals auf einen Nenner gekommen, im Endeffekt musste ich ca. 11 Größen herstellen, zwischen 16 - 128 (Werde zu Sicherheit noch 256 nachschieben). In Windows 11 habe ich es getestet für alle Skalierungsfaktoren des Monitors.
Grafik erstellt, runterskaliert und angepasst (an das Raster, damit es auch scharf bleibt. Einfach nur runterskalieren ist nicht, wenn man es scharf habe will und das Icon auch ein zentrales Element ist. Dann ist auch eine Berechnung/ Schema gut, weil Elemente entweder über oder unter einem Pixel sitzen durch das Skalieren.)
Habe die PNGs dann in Gimp als ICO zusammen gestellt. Es gibt irgendwie kein Programm wo man mehr als die 5-6 Standardgrößen zusammenstellen kann zu einer ICO.