Drei DIV-Boxen nebeneinander?
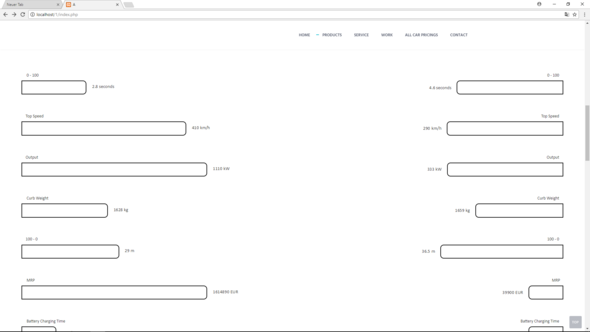
Hallo, ich möchte meine Webseite übersichtlicher machen indem ich zwischen zwei Balken einen Text haben möchte, leider gelingt es mir nicht eine 3. Box hineinzubekommen, nur für die Schrift. Das erste Bild ist der jetzige Stand, das zweite Bild soll zeigen wie die Webseite aussehen sollte, das dritte ist mein php code. box_2 linke box mit den Balken, box_3 die rechte.



2 Antworten
Der Quellcode ist nicht PHP sondern CSS.
Für das was Du erreichen willst brauchst Du auch CSS. PHP spielt für die Gestaltung keine Rolle. Leider hast Du keinen HTML-Code gepostet, der wäre noch relevant gewesen.
So kann ich dir nur pauschal folgenden Tipp geben:
HTML
<div class="links">inhalt link</div>
<div class="rechts">inhalt rechts</div>
<div class="mitte">inhalt mitte</div>
CSS
.links { float: left; }
.rechts { float: right; }
.mitte {}
Dadurch wird das was in der Mitte steht von den beiden anderen umgeben. Weitere Gestaltung und Inhalte sind völlig dir überlassen.
Alternative dazu: Flexbox oder CSS-Table. Siehe: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Kannst du bitte ein lauffähiges Beispiel bei JSFiddle erstellen?