HTML/CSS 2 Bilder nebeneinander?
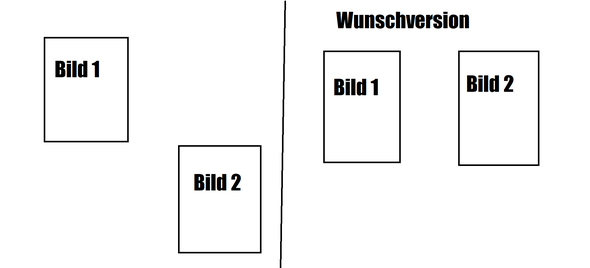
Ich würde gerne in HTML mit CSS 2 bilder nebeinander positionieren. Beide sind in einer DIV BOX... Siehe das Bild im Anhang..

3 Antworten
Vom Beitragsersteller als hilfreich ausgezeichnet
Die gehen doch normal von selbst nebeneinander, wie Buchstaben, weil es Inline-Elemente sind.
Man weiß ja so nicht, wieso sie das nicht tun, Quelltext mit css wäre aufschlußreich.
float:left könnte helfen.
Auch die länge (witdh) ist entscheidet.

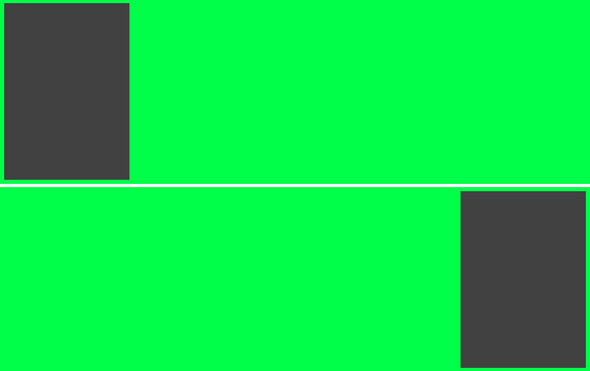
dies ist deine erste Darstellung. Sind beide div´s mit "width:100%" ausgezeichnet können sie nicht neben einander passen. auch padding und margin können den grünen kasten "verursachen". Wenn die Kästen nicht die volle breite nutzen, sollte float:left; das Problem lösen.
<!Doctype html>
<html>
<header>
<style>
#container{
width:800px;
height:500px;
margin:auto;
background-color:black;
}
.box{
float:left;
width:300px;
height:400px;
margin-top: 50px;
margin-left:50px;
margin-right:50px;
background-color:green;
}
</style>
</header>
<body>
<div id="container">
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>

Gib den beiden Elementen Display: inline-block; und vertical-align:top;