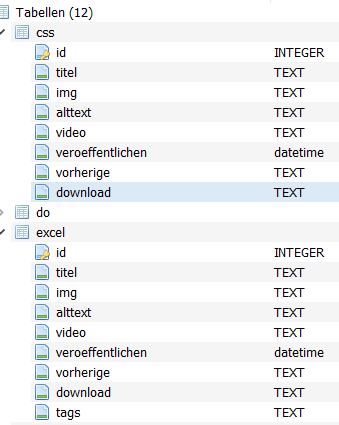
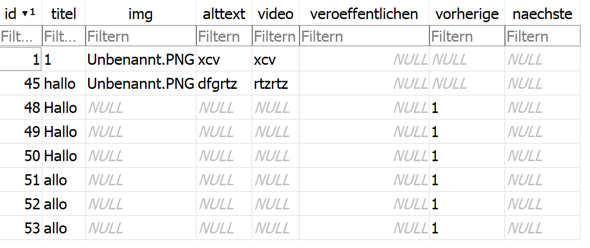
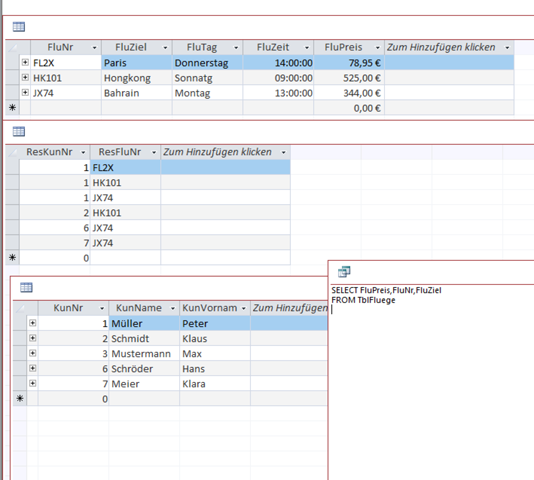
Wir sollen eine Datenbank in sqlite3 erschaffen. Zuvor sollten wir ein ER-Modell zu dem Szenario machen und daraufhin von dem ER-Modell ein Relationenmodell mit und ohne Verschmelzung schreiben.
Jetzt bin ich mir jedoch nicht sicher, wie ich die ganzen Tabellen erstellen soll. Soll man jetzt von dem Relationenmodell mit Verschmelzungen und/oder dem Relationenmodell ohne Verschmelzungen oder dem ER-Modell über zur Datenbank, bzw. den Tabellen gehen? Also ich weiß nicht genau wie ich das alles anfangen soll.