Wie erreiche ich meine myFritz Adresse mit meiner Domain?
Hallo Leute,
ich bin gerade am knobeln, wie ich meine https://xxxxxxxxx.myfritz.de:92834 über meine Domain erreiche.
Bis jetzt habe ich es geschafft, über einen CNAME eine Verbindung aufzubauen, jedoch unverschlüsselt, warum auch immer.
Ich habe dann herausgefunden, dass ich ggf. einen andern Record brauche, wie HTTPS oder URL.
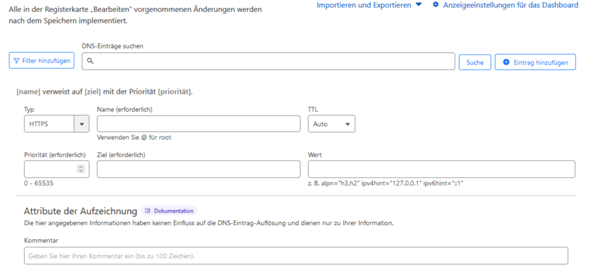
Jedoch weiß ich beim HTTPS Record nicht den Wert (parameter), den ich übgergeben muss und beim Record URL weiß ich nicht, welche Prioriät (0-255) benötigt wird.
https://www.iana.org/assignments/tls-extensiontype-values/tls-extensiontype-values.xhtml#alpn-protocol-ids
HTTPS Recrod - Screenshot
URL Record - Screenshot
Ich habe leider in der Schule wenig DNS behandelt, und bin daher hier an einer scheinbar leichten Aufgabe am Straucheln