Wie kann ich 2 Buttons auf die gleiche höhe bringen?
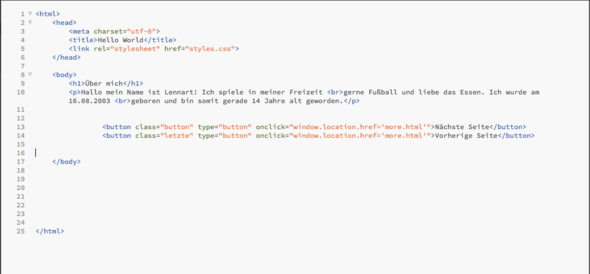
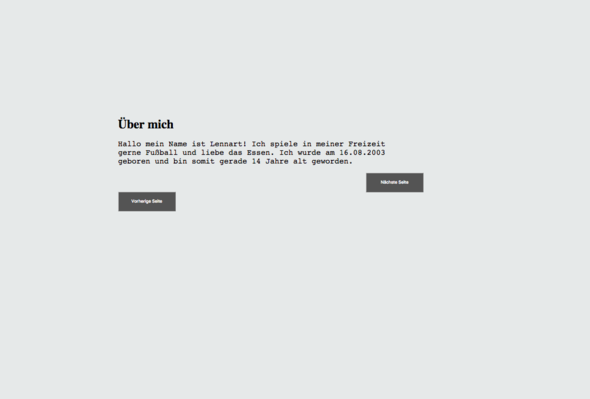
Hallo erstmal. Ich möchte gerne auf meiner Seite einen Button für die letzte und die nächste Seite machen. Wen ich beide erstellt habe sind sie nicht auf der gleichen höhe. (siehe Bild) Der Code ist unten :D LG Lennart



2 Antworten
html
.buttonContainer
.button
.button
css
.buttonContainer {
display: flex;
}
.buttonContainer .button {
height: 56px; // halt die selbe Höhe, müssen keine 56px sein, aber diese Höhe ist in Ordnung
}
Wen ich beide erstellt habe sind sie nicht auf der gleichen höhe.
Müssten sie aber sein, da Buttons standardmäßig inline-block sind. Du musst also etwas im Stylesheet verändert haben, welches du nicht gepostet hast. Hole dies bitte nach, aber nicht per Bild, sondern per https://jsfiddle.net/ (einfügen, auf save klicken und den Link posten).
So funktioniert es: https://jsfiddle.net/Lsbzzxya/1/
Wenn du Links haben willst, die wie ein Button aussehen, designe sie so und missbrauche dafür nicht das Button-Tag in Kombination mit JS.
Tut mir leid da habe ich wohl ein Bild doppelt eingefügt :D
https://jsfiddle.net/Lsbzzxya/