Bilder auf gleiche Höhe in HTML/CSS?
Hallo,
ich habe nochmal eine Frage zu meiner Website.
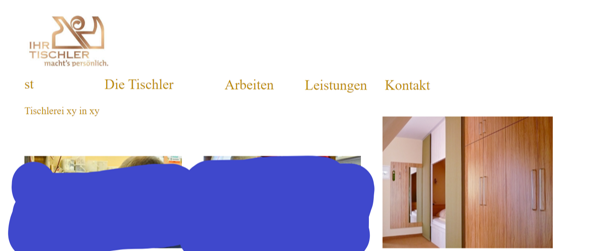
Kann mir jemand sagen, wie ich die beiden linken Bilder auf die gleiche Höhe wie das rechte Bild bringen kann? Ich finde bei Google nichts und weiß nicht weiter.
Hier der Ausschnitt meines Codes:
HTML:
<div id="bilder">
<div id=bild1>
<img src="bild1.jpg" alt="Wir bei der Arbeit">
</div>
<div id=bild2>
<img src="bild2.jpg" alt="Wir bei der Arbeit">
</div>
<div id=bild3>
<img src="bild3.png" alt="Holzschränke"
</div>
CSS:
#bild1 {
display: inline;
margin-left: 500px;
}
#bild2 {
display: inline;
margin-left: 50px;
}
#bild3 {
display: inline;
margin-left: 50px;
}

2 Antworten
Dazu solltest du dich mal mit Flexbox beschäftigen. Damit kannst du wesentlich einfacher und besser layouten. So könnte das in deinem Fall aussehen:
https://jsfiddle.net/cqf4jzas/
Für die Ausrichtung nach oben reicht align-items: flex-start; aus.
Mehr dazu bspw. hier:
https://kulturbanause.de/blog/einfuhrung-in-das-flexbox-modell-von-css/
Hallo,
danke für deine Antwort. Habe es jetzt hinbekommen. Mit Flexbox werde ich mich in den nächsten Tagen auseinandersetzten.
Du gehst m.E. etwas umständlich vor. Es würde doch reichen, nur auf den Container zu wirken.
HTML:
<div id="bilder">
<div>
<img src="bild1.jpg" alt="Wir bei der Arbeit">
</div>
<!-- ... -->
</div>
CSS:
#bilder {
align-items: flex-start;
display: flex;
gap: 50px;
margin-left: 500px;
}
Mit align-items wird die vertikale Ausrichtung der Boxen im Flexcontainer gesteuert.
Die Wirkung kannst du in dieser Demo sehen: https://jsfiddle.net/m8y2fesv/. Wenn du es nicht brauchst, lasse es weg.
Hallo,
danke für deine Antwort. So wie du es gemacht hast, ist es deutlich übersichtlicher. Kam bisher noch nicht auf die Idee.
Kannst du mir noch sagen, was "align-items: flex-start;" bringt, bei mir funktioniert es auch ohne.