Bild als Hintergrund Bild in Website einbinden (HTML , CSS )?
Hallo,
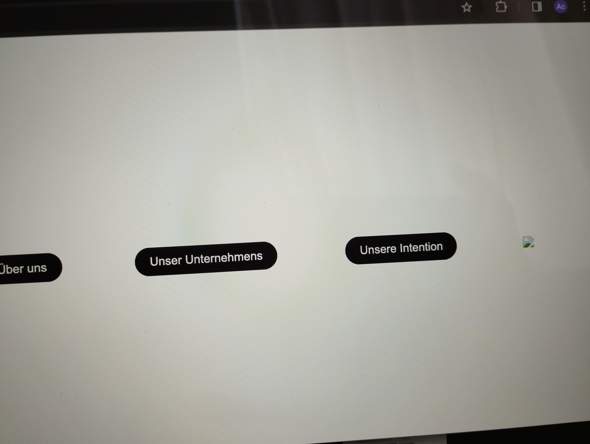
Ich Programmiere gerade eine Website in Visual Studio Code und will hinter den Buttons(siehe Bild 2) ein Bild als Hintergrund haben. Nun habe ich das ganze so programmiert (siehe Bild 1) und auch das Bild in die Website Datei eingefügt und alles gemacht. Dennoch sieht das ganze wenn man den liveserver öffnet, so (siehe Bild 2 ) aus und es ist anstatt dem Foto nur das Foto jpg Symbol klein zu sehen . Wie kann ich das ändern so das ich das Bild sehen?
Vielen Dank


1 Antwort
- Dein Bild ist nicht auf dem Server vorhanden bzw. der Source ist falsch angegeben. Daher wird das Bild nicht korrekt angezeigt.
- Wenn du ein Bild als Hintergrund verwenden möchtest, machst du das besser per CSS mit background-image.
Woher ich das weiß:Berufserfahrung – Game Developer mit Lehrerfahrung
@Pixelated
Hab es probiert ,aber es geht leider trotzdem nicht.
Habe ich gemacht , ich habe in css in der Klasse der Buttons : background-image: ('/User/..../Documents/Website/IMG_27462937_3773.jpg' ); geschrieben und es funktioniert leider trotzdem nicht