Tabelle erstellen und diese ein/ausklappen?
Hey,
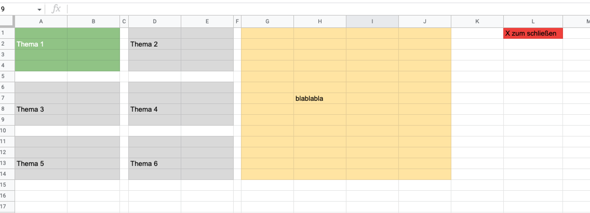
ich bekam letzte Woche die Aufgabe eine Tabelle zu erstellen, diese soll ein/ausklappbar sein und die einzelnen Kacheln sollen Themen beinhalten, diese soll man anklicken können und dann öffnet sich in der Tabelle ein Fenster.
Das soll dann ungefähr so aussehen. (hab das grob nachgemacht, da ich gerade nicht den Bogen in der Hand hab.)
So weit ich weiß darf ich HTML, CSS und Javascript nutzen, habe aber nur ein wenig Ahnung in HTML und CSS, Javascript habe ich noch gar nicht gelernt, wäre aber bereit dazu
Ich würde eine Nav bar erstellen, ich denke das schaffe ich auch und dann bräuchte ich Hilfe. Ich würde um die Themenauswahl auszuwählen und diese Tabelle zu öffnen "Themenübersicht" nennen. Nachdem ich auf "Themenübersicht" klicke möchte ich, dass diese Tabelle auftaucht und jedes Thema (müssen keine Namen haben) soll eine "blablabla" Seite direkt daneben haben.

Falls sich jemand beschweren sollte, wieso ich das nicht alleine hinkriege oder zu faul sei, ich bin ein Neuling in dem ganzen Programmier Ding und schaffe es noch nicht alleine, deswegen hätte ich gerne Unterstützung.
Ihr sollt dies wirklich in Excel machen ?
nein ich hab das auf excel nur bildlich nachgestellt, da ich den bogen nicht zur hand hatte
1 Antwort
Ein Beispiel zum Ein-/Ausklappen habe ich hier schon einmal gezeigt.
Beim Öffnen eines Fensters kann man ähnlich vorgehen: Man erstellt in der Tabellenzelle zwei Container, wobei einer anfangs als nicht sichtbar gesetzt ist. Wenn er sichtbar wird, muss der andere Container ausgeblendet werden.
Als Nachschlagequelle für deine Arbeit kannst du grundsätzlich MDN verwenden. Als Einstiegshilfe kann SelfHTML dienen.
Konkrete Themen, mit denen du dich auseinandersetzen solltest, sind: Event Handler, Tabellen und Buttons/Links in HTML sowie CSS-Selektoren.