Mit Javascript zu einem Teil im HTML Dokument springen?
Hallo !
Ich bin gerade dabei eines meiner ersten Projekte mit JavaScript/CSS/HTML umzusetzen.
Ich bin gerade dabei eine Suchfunktion einzubauen.
Ich habe eine Layout von Material Design Lite verwendet. Ich habe es so umgesetzt, dass das ganze im einem HTML Formular steht und beim absenden (drücken der ENTER Taste) eine JavaScript Funktion ausgeführt wird. Bei dieser hole ich mir mithilfe von document.getElementById().value den Wert der eingegeben wurde und sage, dass dieser Wert auf eine Variable übertragen wird. Ich frage per If und else ab was eingeben wurde (Bsp. 1) und will dann das zum einem bestimmten Teil im HTML Text gesprungen wird.
Mein Problem :
Ich muss es irgendwie umsetzen, dass mit JavaScript Code zu einem bestimmten Teil (im HTML Text ) gesprungen wird OHNE das man auf einen Link klicken muss.
Weiß jemand von euch hier, wie das möglich ist ?
(Danke für deine Zeit, beim Lesen und Danke für jede Antwort)
Hier der Code meiner JavaScript Funktion

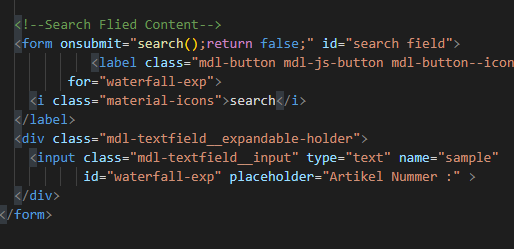
Hier der Code des HTML Formulars

1 Antwort
https://developer.mozilla.org/de/docs/Web/API/Element/scrollIntoView
Ich hab es noch nie versucht, sollte allerdings funktionieren.
Du erstellst eine Variable mit deinem Ziel:
var target = document.getElementById("example-id");
Und dann scrollst du mit:
target.scrollIntoView({block: "end", behavior: "smooth"});
Wenn ich das jetzt richtig verstehe, macht das Block Attribute bis wohin du scrollst und behavior macht es Smoother (Mit Animation anstatt diese "Teleportation").
Also für dich die Info ich habe meinen Fehler gefunden. Vielen Vielen Dank für deine Bemühungen und deine Zeit. Du hast mir echt sehr geholfen. Noch einen schönen Tag !
Also ich habe es getestet und das 2. Funktioniert auf jeden Fall schon mal. Nur eine Frage bei der 1. Methode muss ich statt Element etwas anderes angeben ? Bzw. muss ich dort die Id, classe oder den Namen des HTML Elements angeben
Okay, 2 Lösungen hätte ich noch. Aber das target nicht Defeniert wird hat nichts mit dem Code zu tun, denke ich. Also halt irgendwas ist eindeutig Falsch die Console sollte mehr sagen als "Uncaught".
Also Option 1 Wäre du machst es erstmal ohne Attribute, nur:
element.scrollIntoView();
Oder was noch geht, du gibst erstmal dem Element das du willst eine ID, beispielsweiße "test-id". Nun kannst du machen:
location.href = "#test-id";
Ich glaub das ging aber auch wenn du machst:
window.location = "#test-id";
Ohh und wenn ich das richtig verstehe ist das 2. CSS Code oder ?
Meinst du
{block: "end", behavior: "smooth"}
? - Nein, das ist "JSON" - "JavaScript Object Notation". CSS hat diese Darstellungsform im Wesentlichen übernommen. (Allerdings überrascht mich, dass developer.mozilla.org fehlerhaftes JSON verwendet - die Namen der Elemente MÜSSEN lt. JSON-Spezifikation in doppelten Anführungszeichen stehen; hier:
{"block": "end", "behavior": "smooth"}
Ich wüsste jetzt aber keinen JavaScript-Interpreter, der die Form ohne Anführungszeichen nicht akzeptieren würde (sofern es nur ein gültiger JavaScript-Name ist).
Jetzt wo du es sagst. Ich glaube das sind tatsächlich sogar beides CSS Attribute. Musste ausprobieren
Ja, es ist JSON. Aber JSON ist ja nur zum Auslesen, am Ende kommt es zu CSS.
OK ! Danke ich werde das jetzt gleich in meiner Datei testen und gebe dir dann eine Rückmeldung, ob es geklappt hat. Vielen Dank !
Also ich habe es getestet. Leider hat es nicht funktioniert. Target wird nicht definiert, obwohl ich die richtige Id verwendet habe.
Die Seite wird neu geladen, in der Console wird uncaught ausgegeben. Ich habe über die Console versucht target auszugeben, aber dieses wurde nicht definiert. Wahrscheinlich, weil die Seite neu geladen wurde.
Ich erkundige mich nochmal im Internet. Falls einer von euch eine Lösung hätte, würde ich mich sehr freuen. Danke