Kann man zwei divs nebeneinander machen/haben?

Die beiden divs möchte ich nebeneinander haben.
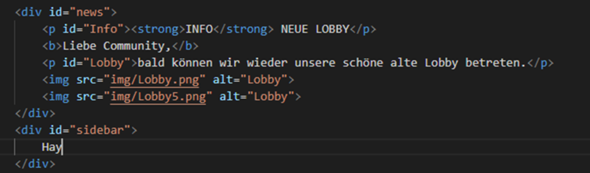
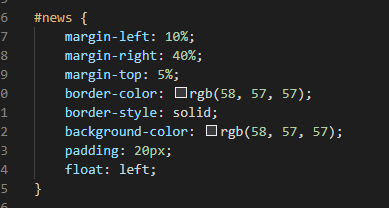
#news css

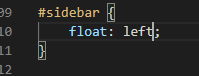
#sidebar css

4 Antworten
Klar geht das
Mit Grid Container sogar besonders einfach
https://wiki.selfhtml.org/wiki/CSS/Tutorials/Grid/Einf%C3%BChrung#Flexbox_oder_Grid_Layout
Und für Responsable Design kann sogar automatisch auf untereinander beim Handy umgeschaltet werden
Ja klar, auch meher als zwei.
Floaten, flexbox, grid - schau mal was du bei w3 schools findest.
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
HTML
Ja, Stichwörter:
- Flexbox
- CSS Grid
- Float
- inline-block
Woher ich das weiß:Berufserfahrung – Entwickle Webseiten seit über 25 Jahren.
Natürlich, auch mehr als nur zwei.
Das geht z.B. so:
<div style="float:left;"></div>
<div style="float:left;"></div>
ChrisCat1, UserMod Light
04.10.2020, 20:16
@Geomatrics1
Ja ok, und?
Habe es mal eben grob nach gebaut und bekomme div#sidebar rechts neben div#news angezeigt, wie es ja auch per css definiert ist.
Ich hab einmal die frage ergänzt