Jimdo script im body Bereicht einfügen?
Hallo Zusammen
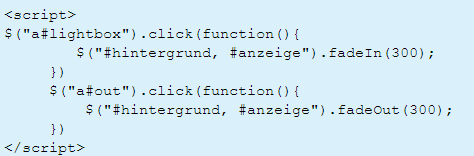
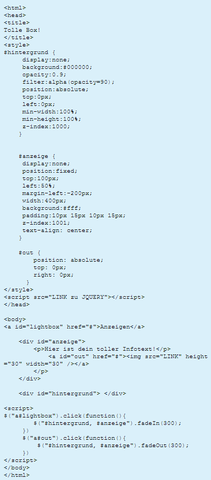
Ich versuche schon seit einiger Zeit bei meiner Jimdo-Seite eine lightbox einzubinden. Leider funzt das nicht so recht. Speziell der Code-Schnipsel, wird von jimdo im "body"-Bereich nicht angenommen (ich habe versucht den Code im html-bereich eines Textes einzufügen). Ich nehme an man kann keine scripts direkt in den body bereich einbinden.
Gibt es da eine andere Möglichkeit diesen Schnipsel irgendwie "umzuschreiben"?Oder habt ihr einen besseren Code um eine lightbox einzufügen?
Ich kenne mich nur sehr begrenzt mit der ganzen Materie aus.
Folgende Textstellen wurden dementsprechend mit einem Link versehen:
<a id="out" href="#" name="out"><img src="//cdn0.iconfinder.com/data/icons/slim-square-icons-basics/100/basics-22-128.png" alt="" width="30" height="30" /></a></div>
jQuery:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js" type="text/javascript">
</script>
Natürlich mit https: (wird hier als Spam markiert)
Ich bedanke mich jetzt schon für eure Hilfe!


1 Antwort
Hallo,
die Lösung Deines Problems könnte an folgender Problematik liegen.
Du trennst das script nicht vom aufzurufenden Modul. Also: script in den Headbereich einfügen und code zur aufzurufenden lightbox in ein HTML-Widget Element.
Nochmal detailliert:
Das Script, also alles ab jquery, fügst Du im Headbereich (Einstellungen -> Head bearbeiten) ein. Den restlichen code fügst Du in ein HTML-Widget Element ein, wo die lightbox aufgerufen werden soll.
Ich hoffe, es klappt jetzt?
Bei Problemen gern kommentieren!