JavaScript Funktionen?
Kann mir bitte jemand folgendes Beispiel erklären. Ich verstehe die Lösung nicht.
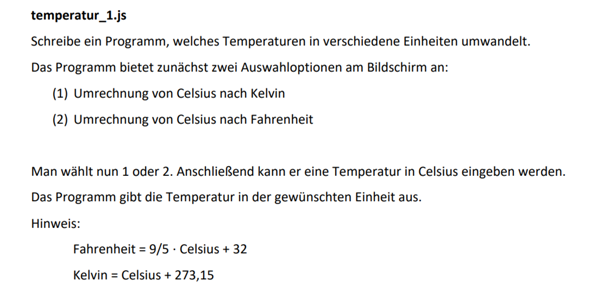
Angabe:

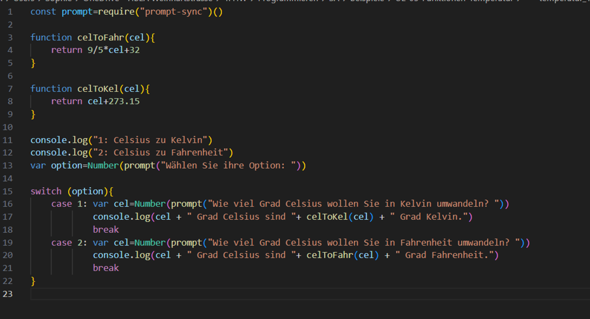
Lösung:

Mahlzeit Layla,
gibt es einen speziellen Punkt den du nicht verstehst?
Neija ziemlich viel. Ich verstehe eigentlich alles ab switch nicht (habe keine Ahnung, was switch überhaupt bedeutet😔)
1 Antwort
switch ist eine Kurzschreibweise für eine Kette von if-Verzweigungen. (Bis darauf, dass der Ausdruck nur ein einziges Mal ausgewertet wird.)
Hier:
if (option == 1) {
...
} else if (option == 2) {
...
}
das break in switch hat dieselbe Funktion wie die } nach if. (Lass dich nicht verwirren, wenn du irgendwo was Anderes aufschnappst - es gibt Programmiersprachen, wo es Unterschiede gibt, aber die braucht man als normaler Programmierer sowieso nie.)
Verstehst du Variablen, Zuweisungen, Number(...), prompt(...), String-Verkettung, console.log(...), selbstdefinierte Funktionen etc.?
Hi. Vereinfacht schreibst du in eine Funktion Code, denn du später durch das aufrufen wiederverwenden kannst. Was genau verstehst du daran nicht?
Funktionen sind ein so fundamentaler Bestandteil des Programmierens, dass es ohne nicht geht. Aber es hilft, wenn man
a) sich damit vertraut macht, eingebaute Funktionen zu verwenden
b) mit möglichst einfachen Beispielen anfängt, eigene Funktionen zu schreiben (wie es in dieser Aufgabe versucht wird)
Eine Funktion, die hier mehrfach verwendet wird, ist console.log(). Sie tut nur etwas, gibt aber keine Rückmeldung. Vielleicht kann man auch damit anfangen, diese Funktion zu erweitern. Z. B. hätten wir vielleicht gern eine Zeitangabe bei console.log, etwa um zu sehen, wie lange irgendwas gedauert hat. Das kann man so machen:
function consoleLogWithTime(message) {
console.log((new Date).toLocaleTimeString() + ": " + message.toString());
}
Wenn wir jetzt überall console.log(irgendwas) durch consoleLogWithTime(irgendwas) ersetzen, sehen wir vor jeder Nachricht die Uhrzeit, zu der sie ausgegeben wurde. Für einen Programmierer macht es keinen Unterschied, ob er console.log oder consoleLogWithTime verwendet. Nur der Benutzer sieht etwas leicht unterschiedliches auf dem Bildschirm.
Als Nächstes würde ich mit einer möglichst einfachen Funktion "herumspielen", am besten, ohne sie irgendwo eingebaut zu haben. Sagen wir mal, wir brauchen öfters mal das Doppelte einer Zahl, wollen uns aber die Arbeit sparen, jedesmal "2*x" hinzuschreiben. (In diesem Fall ist der Funktionsname länger, aber bei komplizierteren Funktionen merkt man schnell, wie viel Arbeit man sich spart. Auch wird die ganze Sache übersichtlicher und man muss Fehler nur an einer einzigen Stelle korrigieren.)
function double(x) { return x + x; }
So kurze Funktionen schreibe ich meistens in eine einzige Zeile - das ist nicht weniger unübersichtlich, spart aber Platz (und wird damit wieder ein Bisschen übersichtlicher).
Vielleicht bemerkst du auch, dass ich Befehle mit Semikolon abschließe - das muss man in den meisten Programmiersprachen tun, die so ähnlich aussehen wie JavaScript, deshalb habe ich mich daran gewöhnt; und auch in JavaScript musste man es am Anfang tun, aber es ist auch heute noch kein Fehler.
Wenn du jetzt auf der Konsole eingibst
double(5)
bekommst du als Ausgabe (wenig überraschend)
10
und zu
double(-4)
bekommst du
-8
usw.
Generell ist eine Funktion etwas, wo man oben was reinsteckt und unten kommt was raus. Das ist das Erste, womit man vertraut werden muss, wenn man mit Funktionen umgehen will/muss.
Der nächste Schritt ist, sich daran zu gewöhnen, wie man mit dem umgeht, was bei einer Funktion rauskommt. Man kann ja drei Zahlen direkt addieren:
5 + 6 + 7
und erhält
18
Aber man kann eine von den Additionen auch einer Funktion überlassen:
5 + add(6, 7)
hier erhält man ebenfalls
18
Was passiert hier?
Der "Parser", also das Progrämmchen, das aus unserer Eingabe etwas macht, das der Computer verstehen kann, sieht
add(
und weiß jetzt, dass die Funktion "add" gemeint ist.
Dann sieht er dahinter
6, 7
und weiß, dass diese beiden Dinge an add "übergeben" werden sollen. Danach kommt die Klammer zu
)
und der Parser weiß, dass der "Funktionsaufruf" jetzt zuende ist.
Dann macht JavaScript folgendes: es ruft add auf mit den "Argumenten" 6 und 7. Die Funktion add liefert 13 zurück.
Als Nächstes wird
5 + add(6, 7)
ersetzt durch
5 + 13
und hier weiß JavaScript von selbst, wie das auszurechnen ist, und gibt
18
auf der Konsole aus.
"return" = "zurückgeben" (in diesem Zusammenhang).
In consoleLogWithTime kommt kein return vor, d. h. die Funktion tut (möglicherweise) irgendwas, gibt aber keinen Wert zurück. Auf der Konsole steht dann "undefined" ("undefiniert", also irgendwas, wovon wir nicht wissen, was es ist, aber sich auch keiner dafür interessiert, was es ist oder ob es überhaupt irgendwas ist).
Wenn wir die Funktion
function vier() { return 4; }
haben, sagt
return 4;
so viel wie
die Funktion ist hier zuende, es ist jetzt Zeit, "vier()" durch diesen Rückgabewert "4" zu ersetzen
z. B. wird dadurch
5 + vier() + 3
zu
5 + 4 + 3
DANKE deine Erklärung ist wirklich super! Bei String Verkettung und selbstdefinierte Funktionen kenn ich mich nicht aus😔Funktionen find ich super schwierig