HTML Problem Elementen Hintergrund?
Hallo,
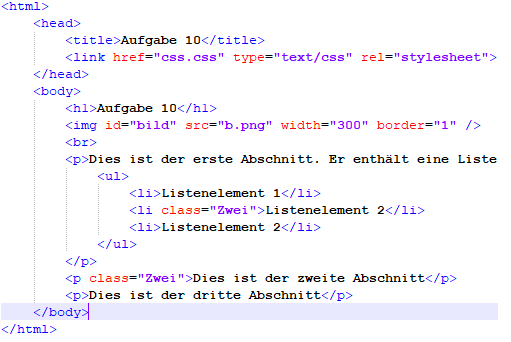
eine kurze, Frage. Wie kriege ich das in css hin das alle Elemente einen Grauen Hintergrund bekommen ohne das ich das für jedes Element einzeln machen muss und ohne das ich den HTML Code ändern muss? Also wirklich nur die Elemente nicht den ganzen body.

5 Antworten
Wenn Du einem Element keine Hintergrundfarbe gibst, dann hat es einen transparenten Hintergrund - und dann scheint die Hintergrundfarbe des body durch. Es reicht also, dem body eine Farbe zuzuweisen.
https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Hintergrundfarben_und_-bilder/background-color
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
programmieren
*{
background-color: gray;
}
Woher ich das weiß:Studium / Ausbildung – Informatikstudent
body {
background-color: grey;
}
Hintergrund Farbe Grau.
Woher ich das weiß:eigene Erfahrung
h1,p,ul,li {
background-color: grey;
}
Woher ich das weiß:Berufserfahrung – Software-Entwickler
pack alle elemente in eine div und gib der den hintergrund
dann ist ja alles grau, nicht nur die elemente