Veraltetes CSS bzw. HTML Element beheben?
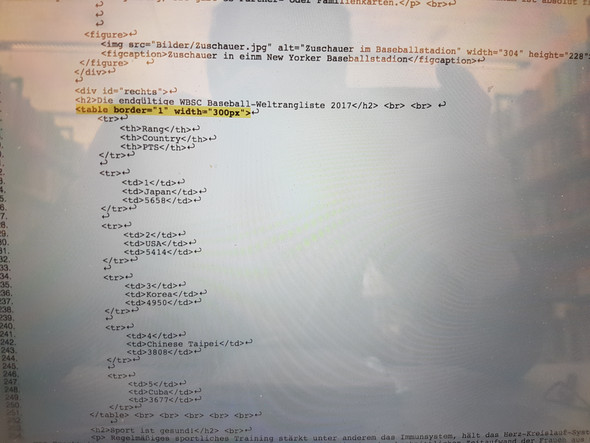
Hallo, ich habe gerade meinen Code geprüft und die Meldung bekommen, dass der gelb markierte Teil meiner Tabelle veraltet ist (siehe Bilder) kann mir das bitte Jemand verbessern.
LG


5 Antworten
Ersetze
<table border="1" width="300">
durch
<table class="rangliste">
und schreib ins Stylesheet
.rangliste { width: 300px }
.rangliste td { border:1px solid #666 }
Alex
Vielen Dank erstmal aber was bedeutet rangliste td und die #666 ?
Mit class="rangliste" weist Du dem <table>-Element die Klasse "rangliste" zu. Mit der Angabe .rangliste { width:300px } gibst Du im CSS an, dass die Elemente denen die Klasse .rangliste zugewiesen wurde (also im Beispiel deine Tabelle) 300px breit sein sollen.
Mit .rangliste td{ border:1px solid #666} gibst Du im CSS an, das alle <td>-Elemente, die Kind von <table="rangliste"> sind (also im Beispiel alle <td> Deiner Tabelle) einen Rahmen (border) bekommen sollen, der 1px breit ist, eine durchgezogene Linie ist und die Farbe #666 haben soll.
#666 ist die Kurzschreibweise für #666666 - also ein dunkles Grau.
Alles klar?
Noch ein Hinweis bzw. eine Bitte:
- Bilder von Grafiken auf dem Bildschirm am besten per Screenshot machen. Screenshots sind i.d.R. besser lesbar als Fotos mit Spiegelungen, zudem haben sie auch meist eine weitaus kleinere Dateigröße. Alleine dein erstes Bild hat mehr als 6 MB! Hier findest Du eine Hilfe, wie man Screenshots erstellt.
- Quelltexte/Code am besten mit dem </>-Symbol im Editor formatieren, dann können andere Personen auf gutefrage Dir viel einfacher helfen, da sie den Code nicht abschreiben müssen, sondern direkt testen können.
den style direkt anzugeben ist veraltet. gibt der tabelle eine id, und lager den style in einer css aus. so wie es da steht. "use css instead"
Inline stylings werden jetzt im "Style" attribut angegeben.
In deinem Fall:
<table style="border:1px; width:300px;">
Danke erstmal aber leider ist wenn ich das so mache das Tabellengitter weg
Ich glaube dann musst du den teil "border: 1px;" entweder einfach weglassen, oder in "border: 1px solid black;" ändern. Bei Black kannst du selbstverständlich jede Farbe reinschreiben.
Du solltest style in eine .css schreiben und verlinken. Keine Attribute zum stylen nehmen.
Vielen Dank erstmal aber was bedeutet rangliste td und die #666 ?