HTML- falscher Dateipfad, wenn ich html-datei auf Browser öffne :(?
Hallo,
mein Order hat den Dateipfad ''/home/zara/Schreibtisch/Code'' (darin HTML-datei und ein Bilderordern)
wenn ich aber die HTML Datei im Browser öffne wird in der Addresszeile der Pfad ''file:///run/user/1000/doc/7b8bb7e5/index.html'' angezeigt :-((.
Meine Bilder für die Website habe ich aber im ersten Pfad. Im zweiten Pfad ist nur die HTML Datei und ich weis NICHT wie der Ordner mit dem zweiten Pfad überhaupt entstanden ist. Ich kann den Ordner nicht löschen, würde eh nichts bringen. Den Inhalt löschen bringt auch nichts, dann ist es gelöscht und die HTML funktioniert nicht mehr auf dem browser, auch wenn ich diese HTML im und aus dem ersten Ordner des ersten Pfades öffne, so wie ich es will. Wenn ich den Inhalt des zweiten Ordners mit dem zweiten Pfads lösche, passiert nichts im ersten Ordner (HTML und Bilderordner bleiben erhalten) den ich selber angelegt habe und auch nutzen will.
Ich habe nicht versucht das Bild in den zweiten Ordner zu packen(es würde bestimmt funktionieren),weil ich diesen Ordner nicht haben möchte.
Es ist so, dass ich auf meinem Desktop (Schreibtisch genannt(Linux Ubuntu) ) einen Ordner ''Code'' und darin die index.html datei und ein Order ''Bilder'' mit einem Bild.
Ich habe die Tags und den Code richtig geschrieben denke ich (<img src="bilder/header.jpg"> oder <img src="header.jpg"> und trotzdem wird das bild nicht angezeigt, WEIL das Bild NUR im ersten Ordner mit meinem Pfad vorhanden ist aber nicht im selbständig erstellten Ordner, den ich löschen will aber nicht kann. In diesem zweiten Ordner befindet sich die HTML datei die ich dorthin niemals gespeichert hatte, aber das Bild fehlt. Und wie oben beschrieben, wenn ich die HTML datei aus dem ersten ordner öffne, wird diese aber aus dem zweiten ordner geöffnet.
Ich bin ein Wirrkopf und kann mich schlecht ausdrücken, ich hoffe man versteht was für ein Problem ich habe :)danke schonmal.
Achja, ich will wissen, wie bekomme ich den Browser dazu, dass er die HTML, die ich im ersten Ordner anklicke, auch aus diesem Ordner heraus öffnet und diesen Pfad auch anzeigt?




PS: das Bild was ich einfügen oder einbetten wollte oder wie man das nennt, das wird nicht angezeigt im Browser. Weil das Bild im ersten Ordner ist und nicht im zweiten falschen. Der Pfad im browser führt aber zum zweiten ordner, so ein blödsinn ich drehe durch.
2 Antworten
file:///run/user/1000/doc/7b8bb7e5/index.html
weißt darauf hin, dass der Browser als Flatpak läuft. Prüfe die Berechtigungen des Browsers und ergänze ggf., dass dieser auf den entsprechenden Ordner zugreifen kann.
Zur Erklärung: Die Flatpak-Runtime mapped jede Datei in einen Ordner, der dann dem entsprechenden Programm präsentiert wird - und zwar nur dieser Ordner mit dieser Datei. Das ist allerdings ein Symlink, also die Datei wird nicht kopiert. Das hat den Vorteil, dass eine Flatpak-App in einer Sandbox läuft und nicht auf alles auf deinem System zugreifen kann. Das ist gut für die Sicherheit.
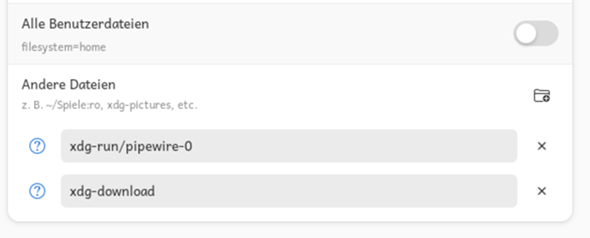
Ich habe es eben bei mir ausprobiert:

Wenn es so wie oben aussieht, kann bei mir LibreWolf/Firefox nicht die Bilder "neben" der HTML-Datei aufrufen.

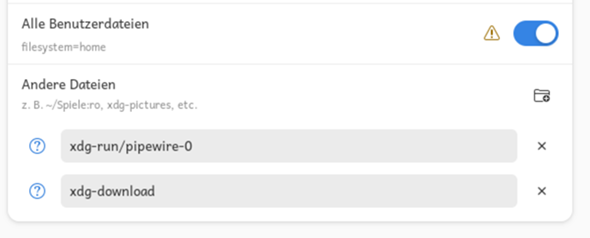
Sieht es so aus, geht das. Du kannst also "einfach" den gewünschten Ordner zusätzlich eintragen und dann sollte das gehen. Zumindest klappt es bei mir so.
PS: Es ist wichtig, dass nicht jede Flatpak-App auf alles zugreifen kann. Bei mir können die Browser nur auf ~/Downloads zugreifen und auf manuell durch "Portals" freigegebene, durch Flatpak also gemappte Dateien.
Benutze für die Konfiguration von Flatpak-Rechten bspw. Flatseal:
https://flathub.org/apps/com.github.tchx84.Flatseal
KDE hat das mittlerweile integriert in seiner App-Listung.
Daneben solltest du Bild und HTML-Datei in der selben Hierarchie haben, also bspw.
- Ordner
|- index.html
`- bild.jpg


die html datei lässt sich nun, mit bild, öffnen. Es öffnet sich in einem neuem Browserfenster. Wenn ich den Link kopiere und diesen in den bereits geöffnet gewesenen Brwoserfenster, bzw adresszeile, einfüge, dann funktioniert dort die html datei wieder nicht. Ist ja auch nicht wichtig, aber kannst du mir erklären warum das so ist?
Wahrscheinlich gelten die einstellungen durch flatseal einfach nur für das neue geöffnete fenster, durch anklicken, bzw öffnen, der html datei?
Der /run/user/... Dateipfad existiert erst, sobald du das öffnen initiierst. Dabei wird dann Flatpak aufgerufen, das erst dann den Pfad im Dateisystem rein mappt in /run/user/...
Änderst du Einstellungen in Flatseal gelten diese für jede neu geöffnete Instanz. Während ein Flatpak läuft, kann man da nicht live ändern.
Ich hoffe, ich habe deine Nachfrage korrekt verstanden.
Tu das Bild doch in dasselbe Verzeichnis wie deine HTML-Datei. Benutze danach einen relativen Pfad.
habe ich auch schon versucht, das war der Erste Versuch, so wie mir das Tutorial es gezeigt hat. Ich hatte das Tutorial schonmal gemacht vor paar Wochen, da ging das mit dem Bild einbetten noch. Jetzt funktioniert es nicht mehr, sehr ärgerlich und mir nicht zu erklären. Ich bin eh kein Computerexperte, ich fange gerade erst an mit HTML bzw will jetzt starten demnächst bei einem BootCamp. Ich will aber natürlich erstmal reinschnuppern vorher in das Thema und mal eine website erstellen^^ Windows kann ich nicht benutzen, weil mein Laptop nur eine externe festplatte hat.ich nutze linux ubuntu, ist mir auch neu
ich hatte deine umfangreiche Antwort sofort gelesen, aber jetzt ausprobiert. Ich war und bin begeistert vom Support in dieser community, sowohl gf.net als auch die ITler.
Und ich merke wieder, wie extrem Umfangreich, aber auch einfach IT sein kann.Es hat geklappt mit ''flatseal'', geiles Programm. Heute wieder 2 Sachen dazu gelernt, ich danke dir für deine auch lehrreiche Hilfe :)