Funktion returned undefined (async)?
inputPrep wir aufgerufen sobald man was in nen Inputfeld eingibt, obwohl die asynchrone funktion searchAlgo dann awaited wird funktioniert nix - wieso?
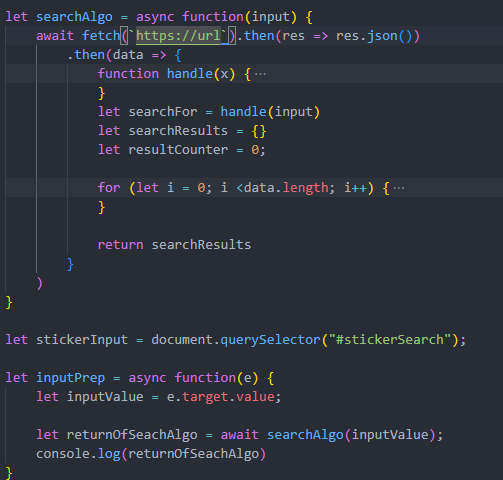
Funktioniert nicht: Console.log() ganz unten in der InputPrep Funktion logged undefined, eigentlich wäre erwartet dass das Objekt searchResults geloggt wird welches zuvor mit Daten befüllt wurde. Loggt man searchResults direkt in dem .then(data => ...) funktioniert es tadellos.

Kannst du das Problem auch aussagekräftiger (ohne "funktioniert nicht") beschreiben? Was erwartest du und was ist das aktuelle Verhalten?
Der Return der ganz unten gelogged wird ist nicht ein Objekt mit den erwarteten Daten sondern undefined. Logged man das Objekt direkt in der Funktion oben "funktioniert's"
1 Antwort
Dir fehlt einfach nur ein return-Statement vor dem await:
return await fetch(/* etc. ... */
Für den Fall, dass der Request aus irgendeinem Grund einmal fehlschlägt, wäre es allerdings gut, noch ein catch-Aufruf anzuhängen.
Mein allerliebster Javascript-Experte auf ganz gutefrage.net, ich danke dir!