CSS Hintergrundbild wird nicht angezeigt?
Ich mache grade eine Website, bei der oben im Header ein Hintergrundbild hinter dem Text stehen soll. Habe also ein div erstellt, eine Klasse gegeben und eine Höhe festgelegt. Wenn ich eine Hintergrundfarbe dort haben will, klappt es einwandfrei. Aber wenn ich ein background-image dort haben möchte, wird es im Browser einfach nicht angezeigt. Der Pfad stimmt, hab ihn schon mehrfach kontrolliert.
Wenn ich auf "untersuchen" klicke im Browser, wird auch dort im Code angezeigt, dass an der Stelle ein Hintergrundbild ist. Aber es wird einfach nicht angezeigt. Keine Ahnung, woran es liegt. Kann mir bitte jemand helfen?

4 Antworten
Vielleicht das Bild falsch benannt? Heißt es "hammer.jpg" oder vielleicht "Hammer.JPG"? o_O *ratet
Deshalb nutzt man für Files /Pfade/ URL nur Kleinbuchstaben bei Websites
gibt mal auch ein width mit an.
er müsste wenigstens das sehen was durch die inneren elemente an width erzeugt wird .
Bei mir funktioniert dein Code, das Bild wird angezeigt. Ich tippe wie PeterP58 auf einen Schreibfehler im Dateinamen oder einen falsch angegebenen Dateipfad.
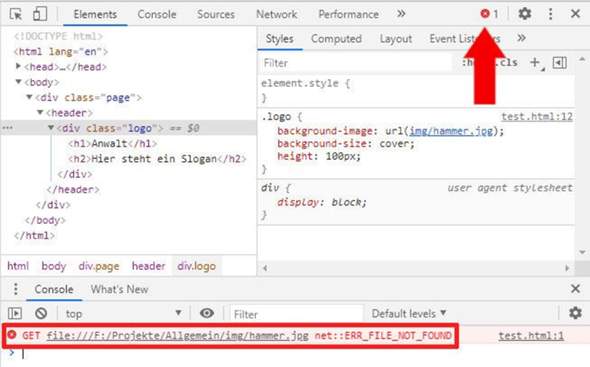
Wenn du im Chrome Browser auf "Untersuchen" gehst, wird dann ein Fehler angezeigt ( am kleinen roten Kreis mit "X" zu sehen )?
Ich habe mal testweise die Bilddatei umbenannt, dann sieht es aus wie im folgenden Screenshot.


kannst du das bild direkt im browser öffnen ? es gibt unterschiedliche JPEG formate , meist geht JPEG2000 nicht im browser .